Webアプリ
Titanicデータセットを使用した一般的なWebアプリの構築を紹介します。Titanicデータセットはリポジトリ内のRapidMiner Studioに内蔵されています。
Webアプリの範囲
RapidMiner Webアプリはエンドユーザーに結果を提示する方法の一つです。Webアプリはユーザーがデータを表示、探索、変更できるWebインタフェースです。また、RapidMinerプロセスをトリガーにして結果を更新することもできます。
WebアプリはRapidMinerプロセスに大きく関わっています。実際、WebアプリのすべてのロジックはRapidMinerプロセスで定義されます。このように緊密に統合されているため、Webアプリの設計者はエンドユーザーに様々な詳細分析オプションを提供することができます。特に、エンドユーザーはRapidMiner Studioを持つ必要はありません。
Webアプリの一般的な概念
前述のように、RapidMiner Webアプリの重要な概念の1つは、すべてのロジックがRapidMinerプロセスで定義されていることです。ダッシュボードを操作する方法は、オブジェクト(主にテーブルやドキュメント)をRapidMiner AI Hubに公開することです。RapidMiner AI Hubには、Webアプリ用の2つの重要なオペレータ、Publish to AppとRecall from Appが付属しています。これらのオペレータを使用すると、RapidMiner Studioの接続を介して実行できる任意のオブジェクトをWebアプリに公開することができます。Webアプリ自体は、これらの結果を単純に可視化したものです。
さらに、Webアプリでは、エンドユーザーが公開した結果を操作することができます。Webアプリのインタラクションは単純に、新しいデータの生成、アプリオブジェクトの呼び出し、アプリオブジェクトの更新を行う他のRapidMinerプロセスを起動するだけです。オブジェクトが公開または更新されるたびに、すべての依存するグラフが更新されます。
Webアプリを構築するには、次の知識が必要です。
- Execute Processオペレータ
- マクロ
- ETL機能
- Branch や Handle Exceptionなどの高度なオペレータ
それらを多用することになるからです。
アプリオブジェクトに関する技術的な注意事項
公開されているアプリはすべてセッションを認識していることに注意してください。つまり、RapidMiner Studioで作成したすべてのアプリオブジェクトは、RapidMiner Studioにのみ存在します。Webアプリでオブジェクトを作成する場合、オブジェクトはこのセッションにのみ存在します。他のユーザーには存在しません。また、Webインタフェースに再ログインした場合も使用できません。もう1つ注意すべき点は、Schedule Processオペレータによって実行されるプロセスが同じセッション内には存在しないことです。
初めてのWebアプリの構築
このチュートリアルでは、Titanicデータセットを基に小さなWebアプリを構築します。このWebアプリは基本的な機能を示す「hello world」Webアプリとして見ることができます。一般的なweb技術(JavaScript、CSS、XSLT)やRapidMinerプロセス(クラウドサービス、Webマイニング、データベースなどへの接続)をクリエイティブに使用することで、多くの高度な機能が可能になります。
一般的なコメント
この例を実行するには、最初にRapidMiner AI Hubにフォルダを作成する必要があります。ベストプラクティスとして、RapidMinerでは、すべてのプロジェクトに次のようなフォルダ構造をお勧めします。
- app – アプリのすべてのプロセスを含む
- data – すべてのデータを含む
- debug – デバッグデータとプロセスを含む
- processes – 実際のデータ分析(モデリングなど)のすべてのプロセスを含む
- subprocesses – 必要に応じて、ここでメイン関数で呼び出す関数を使用可能
- results – パフォーマンス、モデルなど、大きなプロジェクトでは、個別のモデルフォルダがあると便利かもしれません
- webservice – webサービスを介してアクセスできるプロセス
この後、SampleディレクトリのTitanicデータ(3つのデータすべて)をリモートリポジトリにアップロード(右クリックでコピー、右クリックでペースト)する必要があります。この方法で、RapidMiner AI Hubのリモートリポジトリにデータセットがあることを確認します。RapidMiner AI Hubがアクセスできるのは、リポジトリ内のオブジェクトと共有接続で利用可能なオブジェクトのみであることに注意してください。RapidMiner AI HubとRapidMiner Studioでデータベースを使用するには、RapidMiner AI Hubで接続を定義し、これをRapidMiner Studioと共有する必要があります。
アプリの作成
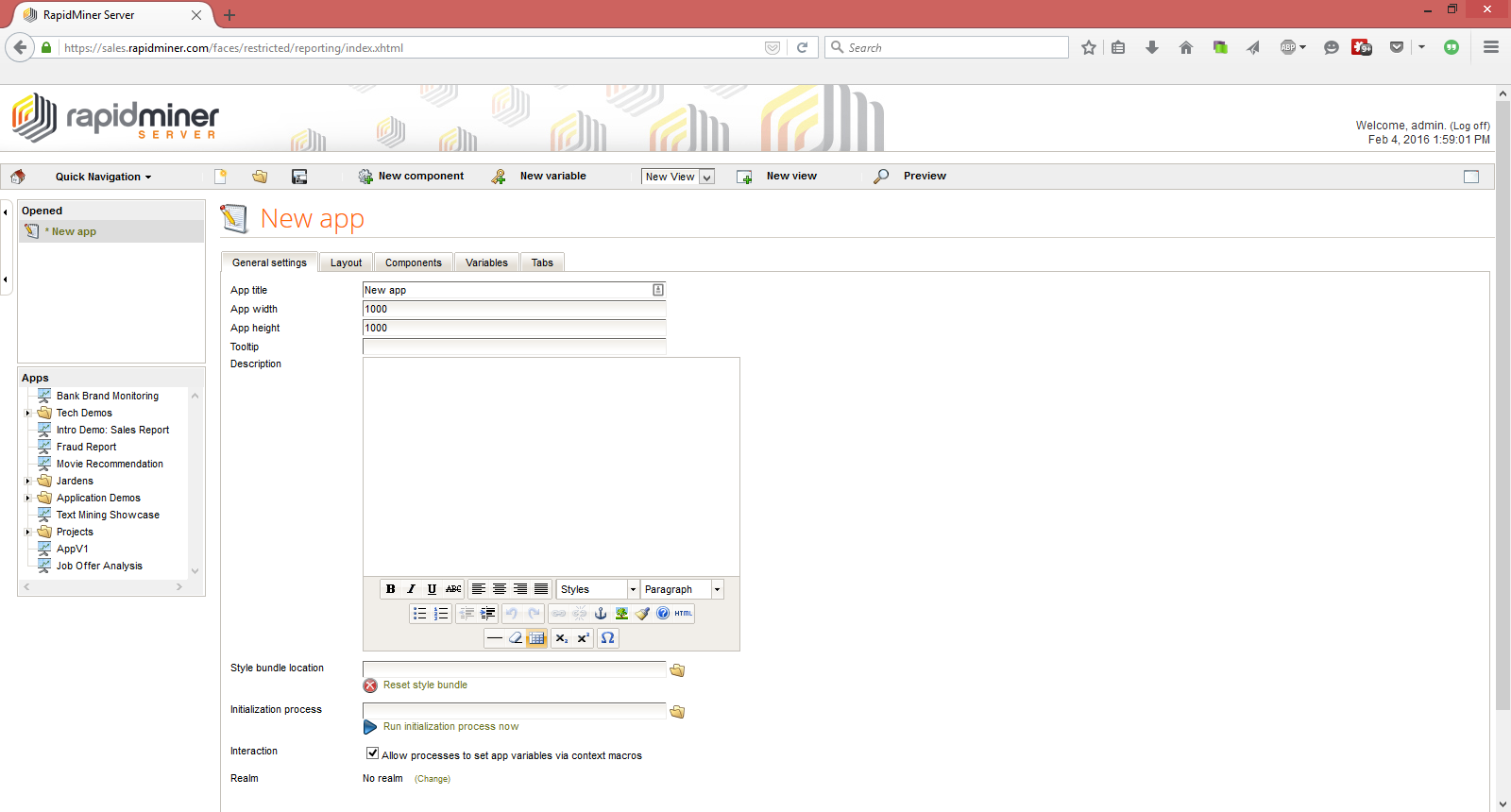
データをアップロードした後、RapidMiner AI HubのWebインタフェースでWebアプリを作成します。そのためには、RapidMiner AI HubのIPアドレスにアクセスしてログインします。その後、左のリンクをクリックしてWebアプリのデザイナーに切り替えます。New Appをクリックして新規アプリを作成します。

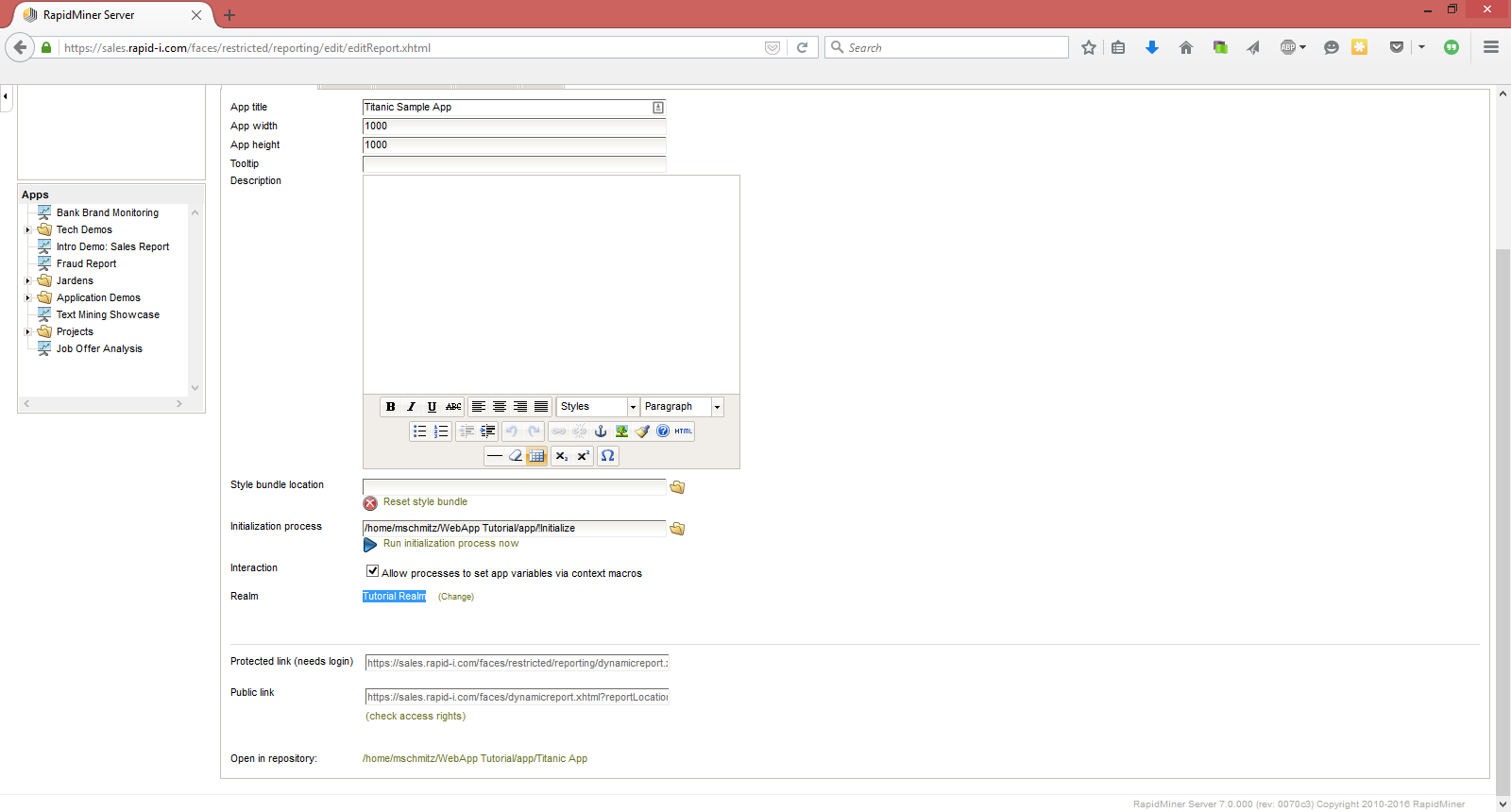
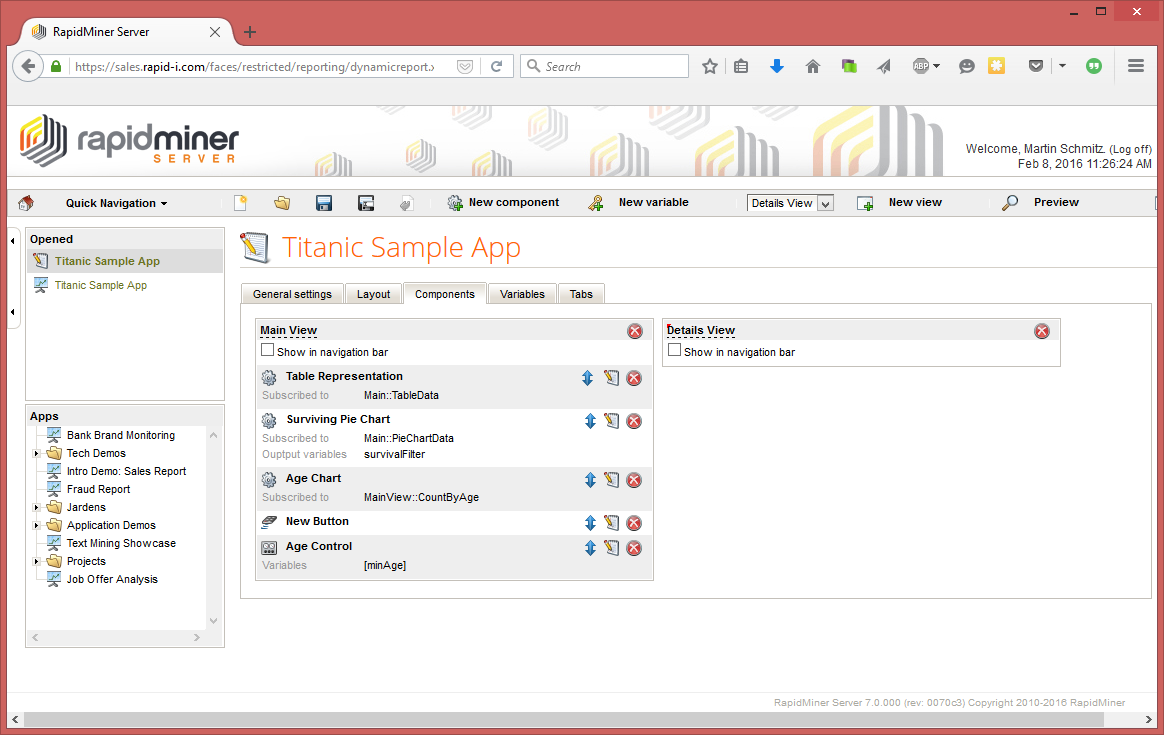
上の画面はRapidMiner AI HubでWebアプリを開発するためのメイン画面です。まず、上段の小さなディスクをクリックして、アプリを保存してください。web-appの共通の場所は、作成したプロジェクトのappフォルダ内です。Webアプリのデザイナーには自動保存機能がないため注意してください。こまめに保存することをお勧めします。インタフェースの上部でアプリ名を設定することもできます。
初期化プロセス
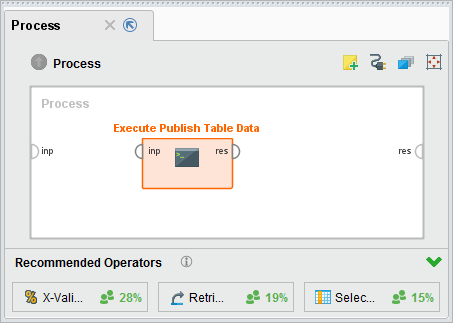
Webアプリの主なことの一つに、いわゆる初期化プロセスがあります。このプロセスは、Webアプリを開くと実行されます。このプロセスは、通常、いくつかのExecute Processオペレータを持つメタプロセスです。このプロセスは、アプリを開いたときにアプリ内で利用できるように、すべてのアプリオブジェクトを公開する処理を行います。一般的な慣習として、このプロセスは!Initializeと呼ばれ、appディレクトリに配置されます。このような空のプロセスをappフォルダに作成してください。このプロセスを初期化プロセスとしてWebアプリのメインインタフェースに追加します。必ず進捗状況を保存してください。
テーブル
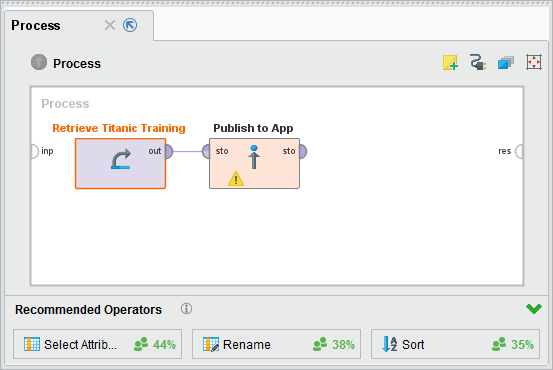
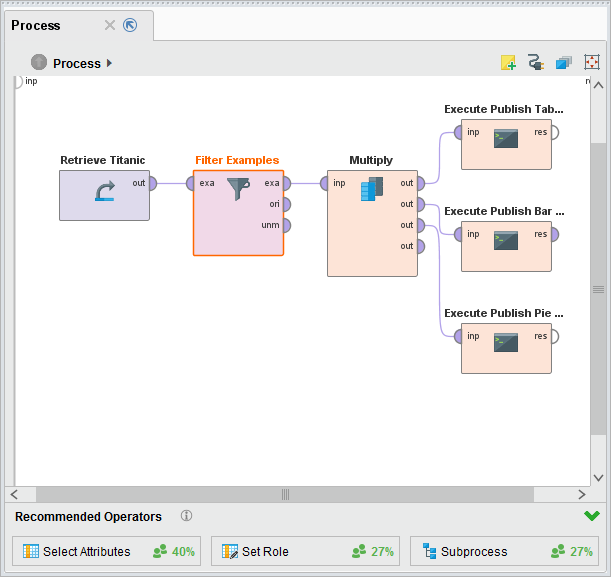
まずはテーブルから始めてみましょう。そのためには、最初にプロセスでデータを公開する必要があります。まずプロセスを作成して保存してください。名前はPublish Table Dataとします。このプロセスでは、Titanic Trainingデータを取得し、これをPublish to Appオペレータに接続する必要があります。Retrieveオペレータでは必ず相対パスを使用してください。RapidMiner AI Hubでは絶対パスを使用できません。

Publish to Appで名前を設定する必要があります。大きなアプリでは、多くのアプリオブジェクトを公開するのが一般的です。アプリオブジェクトの先頭に、タブを付けるのが一般的です(これについては後で説明します)。この例ではMain::TableDataを使用します。グローバルなアプリオブジェクトでは::TableDataを使用することができます。このプロセスだけでテーブルを表示することができます。しかし、このオブジェクトはユーザーのWebアプリ内に構築する必要があります。そのためには、このプロセスを実行プロセスとして!Initializeプロセスに追加する必要があります。

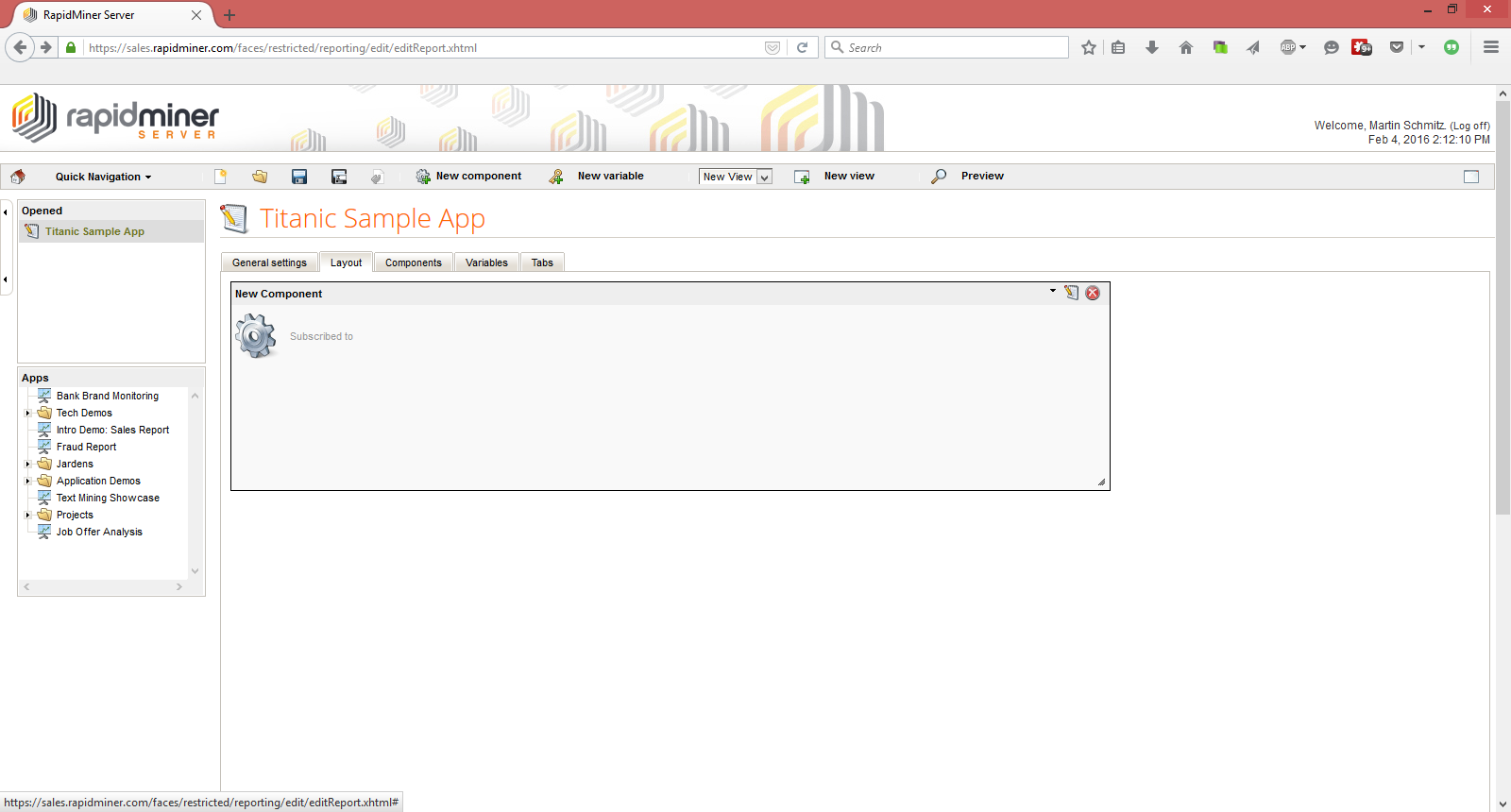
必ずこのプロセスを保存してください。これでRapidMiner Studio側での作業は完了です。RapidMiner AI Hubに移りましょう。初期化プロセス(Initialization process)の右横にある青い矢印をクリックして、先ほど作成した初期化プロセスを再実行してください。それを行った後、Layoutタブに移動します。このタブでは、様々な可視化コンポーネントを配置することができます。ダッシュボードのコンポーネントは、上部パネルのNew componentボタンをクリックすることで利用できます。
アプリに新しいグラフ、New Visualizationを追加します。右下の小さな三角形でコンポーネントのサイズを変更することができます。グラフを編集するには、オブジェクト上にマウスカーソルを置いて、右上の編集ボタンをクリックします。

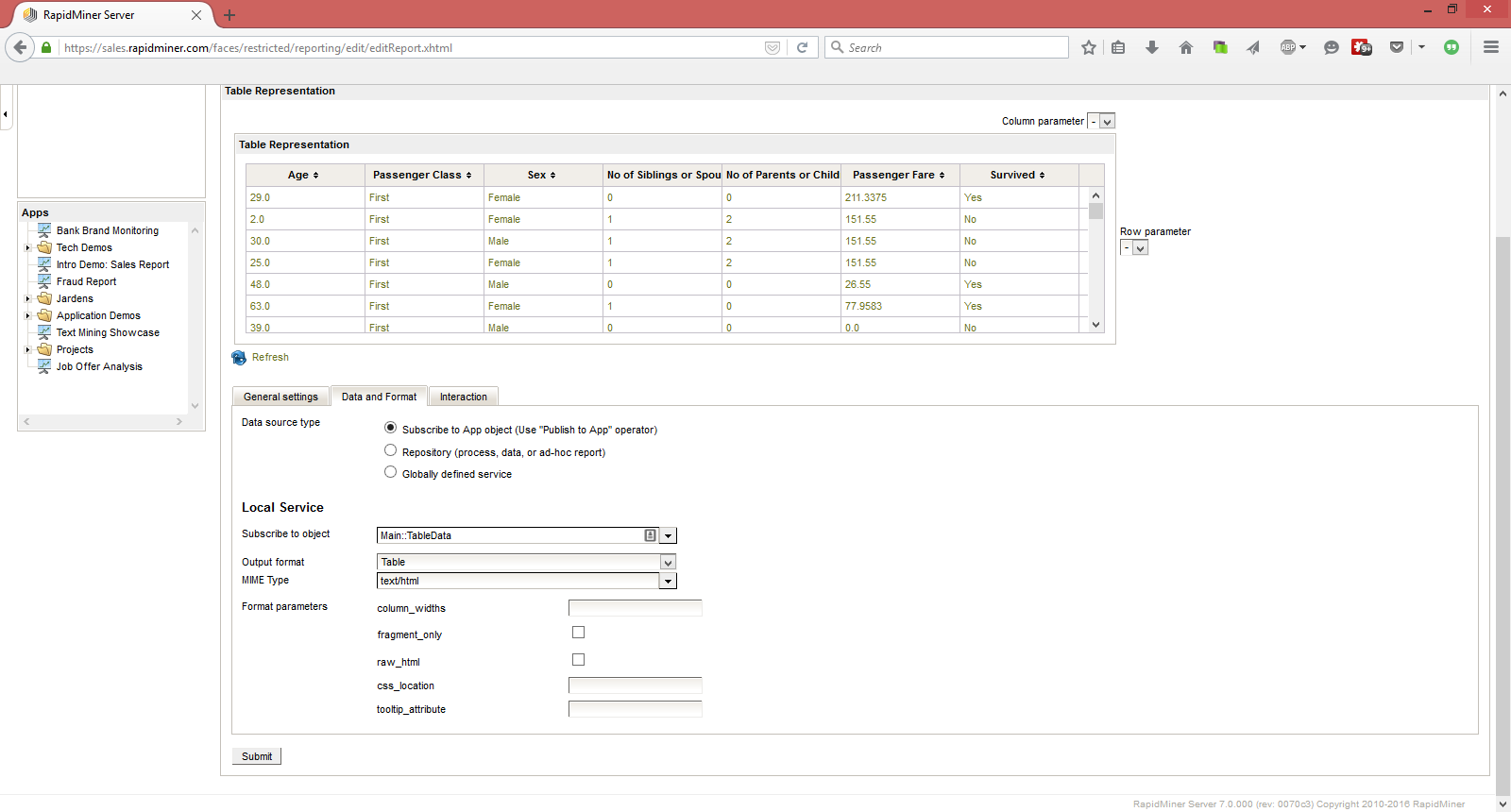
最初にオブジェクトの名前をTable Representationに変更してみましょう。その後、Data and Formatに移動してグラフを設定します。
まずSubscribe to the objectをMain::TableDataに設定して、先ほど公開したオブジェクトを登録します。その後、データの表示方法を設定する必要があります。今回は、これは単純なテーブルになります。そのため、Output formatにTableを選択してください。Refreshボタンをクリックすると、グラフのプレビューを見ることができます。

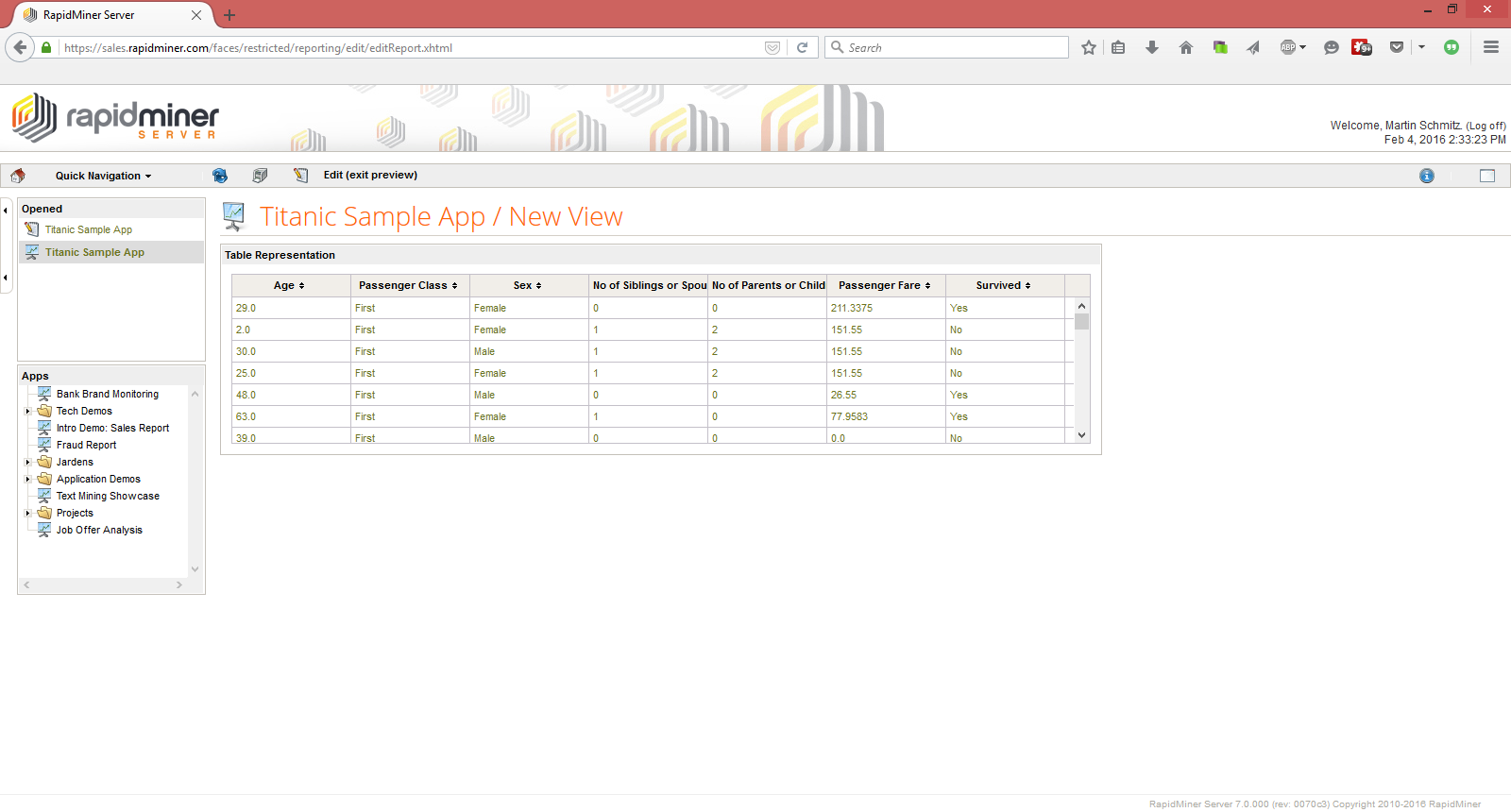
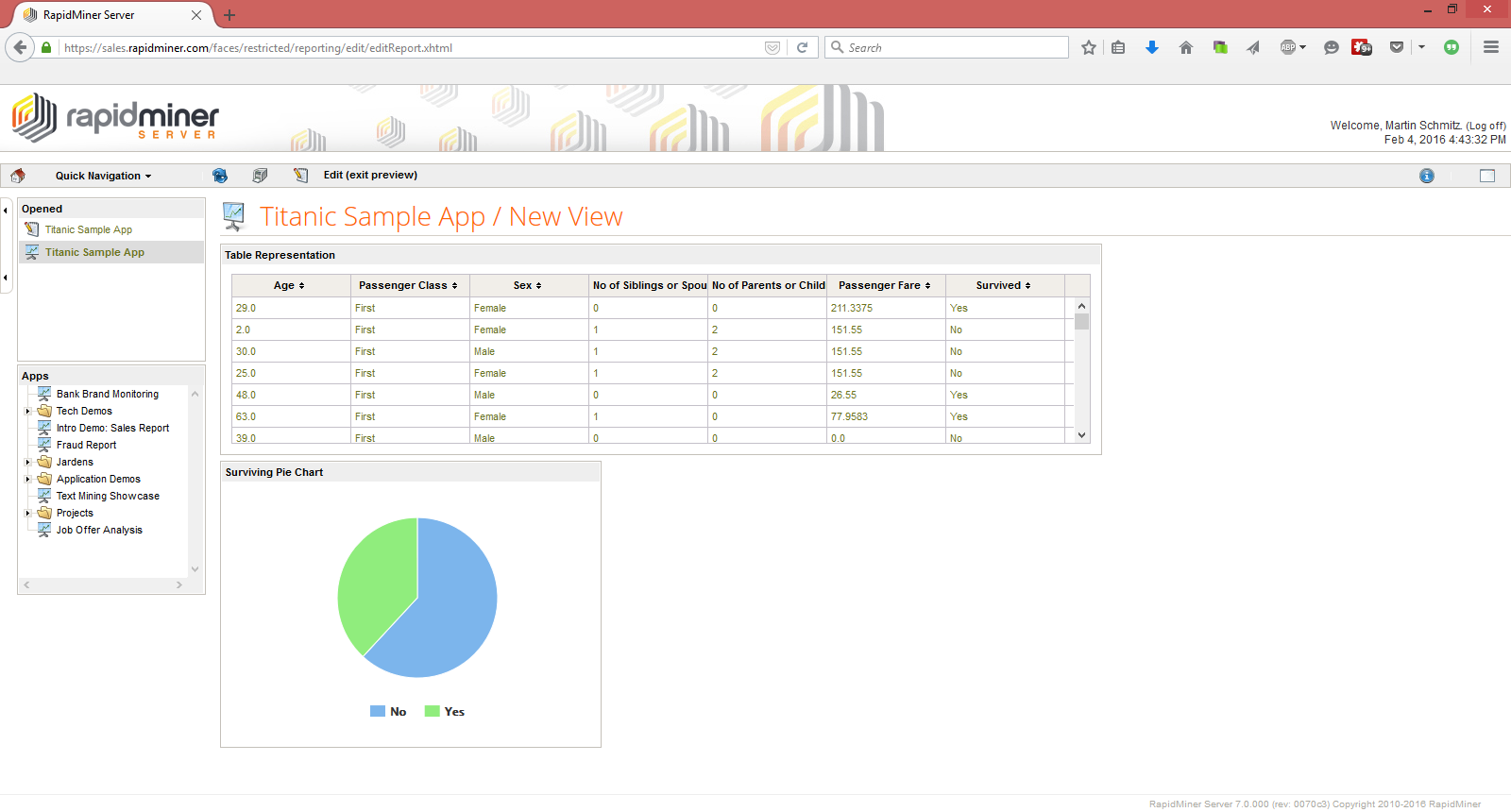
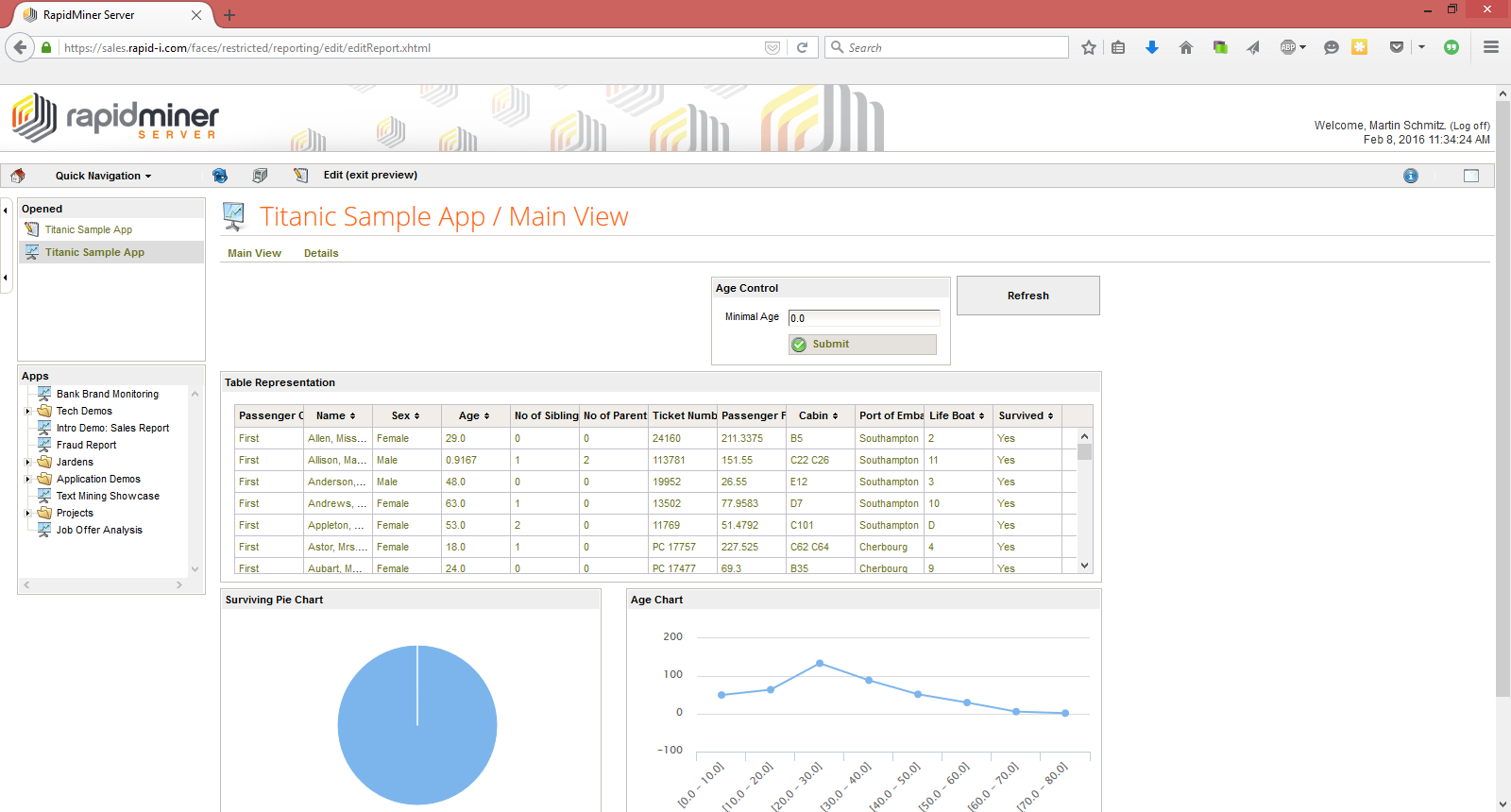
Submitを押して変更を保存し、さらにディスクをクリックして進捗状況を保存した後、上部パネルのPreviewをクリックしてプレビューに移動することができます。結果は以下のようになります。

列の削除や、並べ替えを行う場合は、(Select AttributesとReorder Attributesを使用して)RapidMinerプロセスで行います。
テーブルに関する技術的な注意事項
使用したテーブルのオプションには、テーブルでのソートなど優れた機能があります。大きなテーブルの場合、レンダリング時間も長くなります。これを避けるため、プレーンHTMLテーブルを使用して、カスタムCSSでスタイルを設定することができます。これを行うには、Output formatにHTMLを選択し、CSSを指定する必要があります。これについては後のセッションで説明します。
可視化 – 円グラフと棒グラフ
最初の簡単なグラフを作成した後は、次に進み、さらにいくつかの作業を行うことができます。円グラフから始め、次に棒グラフを作成していきます。ここでも重要なのは、すべてのデータの前処理をRapidMiner Studio上で行い、RapidMiner AI Hubでは可視化のみすることです。
最初のステップとして、タイタニック号の惨事の生存者数と非生存者数をカウントする円グラフを作成したいと思います。そのためには、RapidMiner Studioで以下のようなテーブルを作成する必要があります。
| Survived | Count |
|---|---|
| no | 567 |
| yes | 349 |
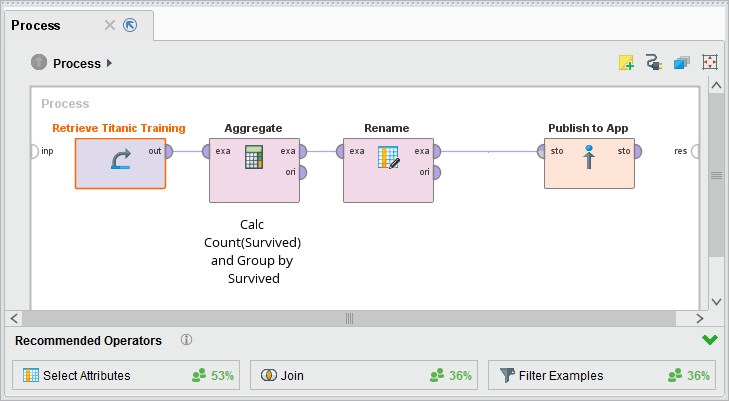
これを行うには、Aggregateオペレータを使用してSurvivedでグループ化し、Survivedのcountを計算します。視覚的な理由から、count(Survived)の名前をcountに変更します。結果のテーブルはMain::PieChartDataとしてアプリに公開されます。

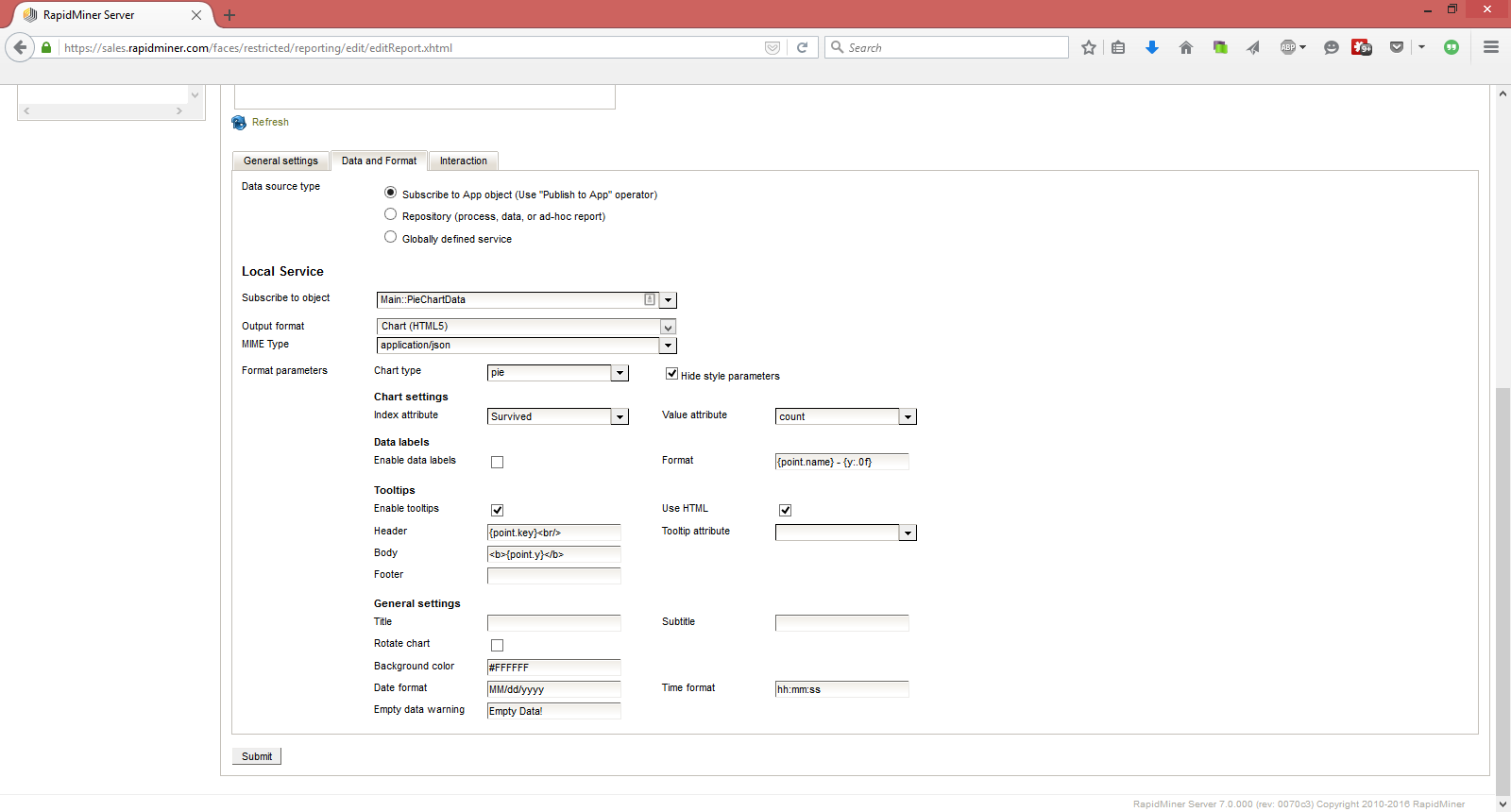
この後、先ほどと同様に!Initializeプロセスに追加してRapidMiner Studioでの作業はこれで終わりです。RapidMiner AI Hubインタフェースに移動して表示してみましょう。General Settingsタブに戻り、Initialization processを再実行します。再び可視化を作成し、名前を変更してMain::PieChartDataというオブジェクトを登録します。今回はOutput formatにChart (HTML5) を使用します。すぐ下にあるChart typeにpieを選択し、Index属性にSurvived、Value属性にcountを使用します。


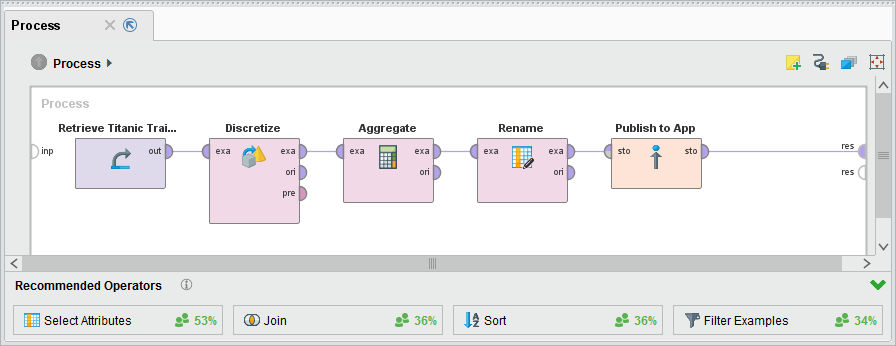
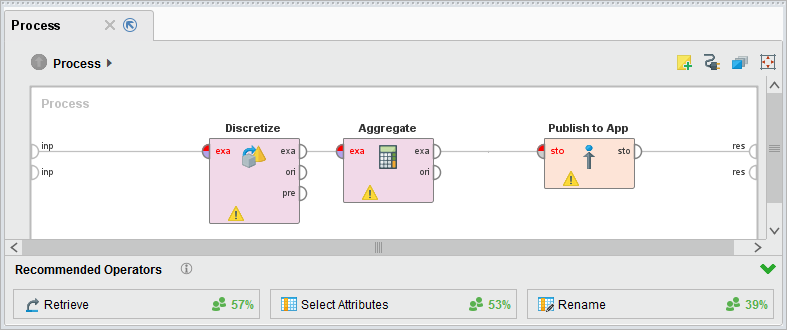
次は簡単なステップとして、Age属性の折れ線グラフを作成したいと思います。これを行うには、Get Line Chartというプロセスを作成します。最初にAgeを離散化します。Discretize by Binningを使用して、0から100までの10個のビンを使用することをお勧めします。その後、Ageごとのグループで集計し、再びSurvivedをカウントします。再びRenameオペレータを使用してcount(Survived)の名前をcountに変更します。その後、これをMainView::CountByAgeとして公開します。このプロセスは以下のようになります。

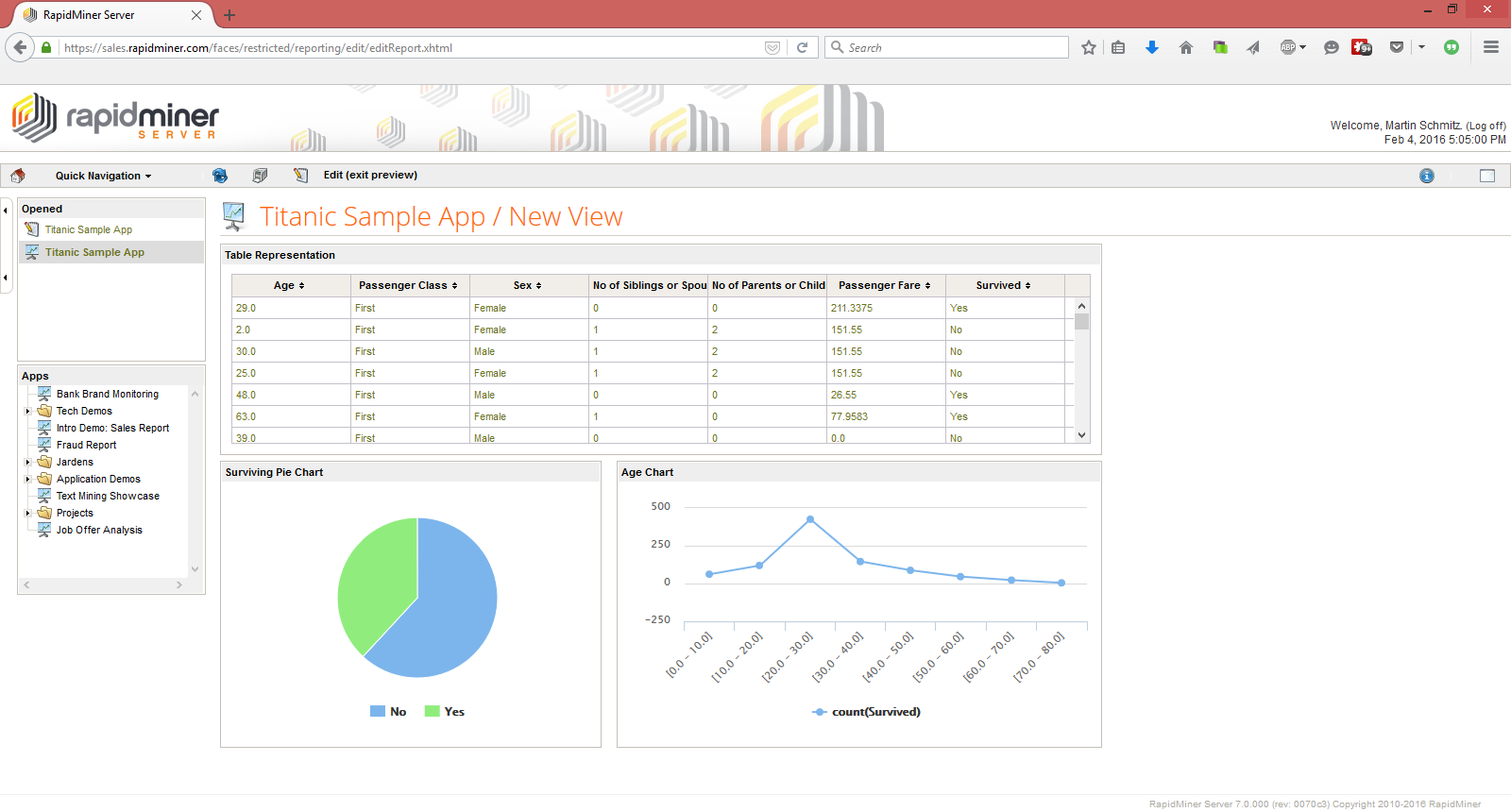
これを再度可視化することができます。新しい可視化を作成し、MainView::CountByAgeを登録して、Chart typeにseries、Select chartにline、index attributeにAgeを選択します。結果は以下のようになります。

これで、可視化の一般的な概念を理解し、静的ダッシュボードを構築することができるようになりました。次のステップでは、よりインタラクティブなダッシュボードにすることに焦点を当てます。
積み上げ棒グラフと複数のラインがある折れ線グラフ
上のグラフに複数の線を表示したい場合は、複数の属性でグループ化する必要があります。RapidMiner AI Hubは以下のようなテーブルを想定しているため、テーブルをピボットする必要があります。
| Age | count_1 | count_2 |
|---|---|---|
| 10 | 2 | 3 |
| 20 | 5 | 1 |
ボタン
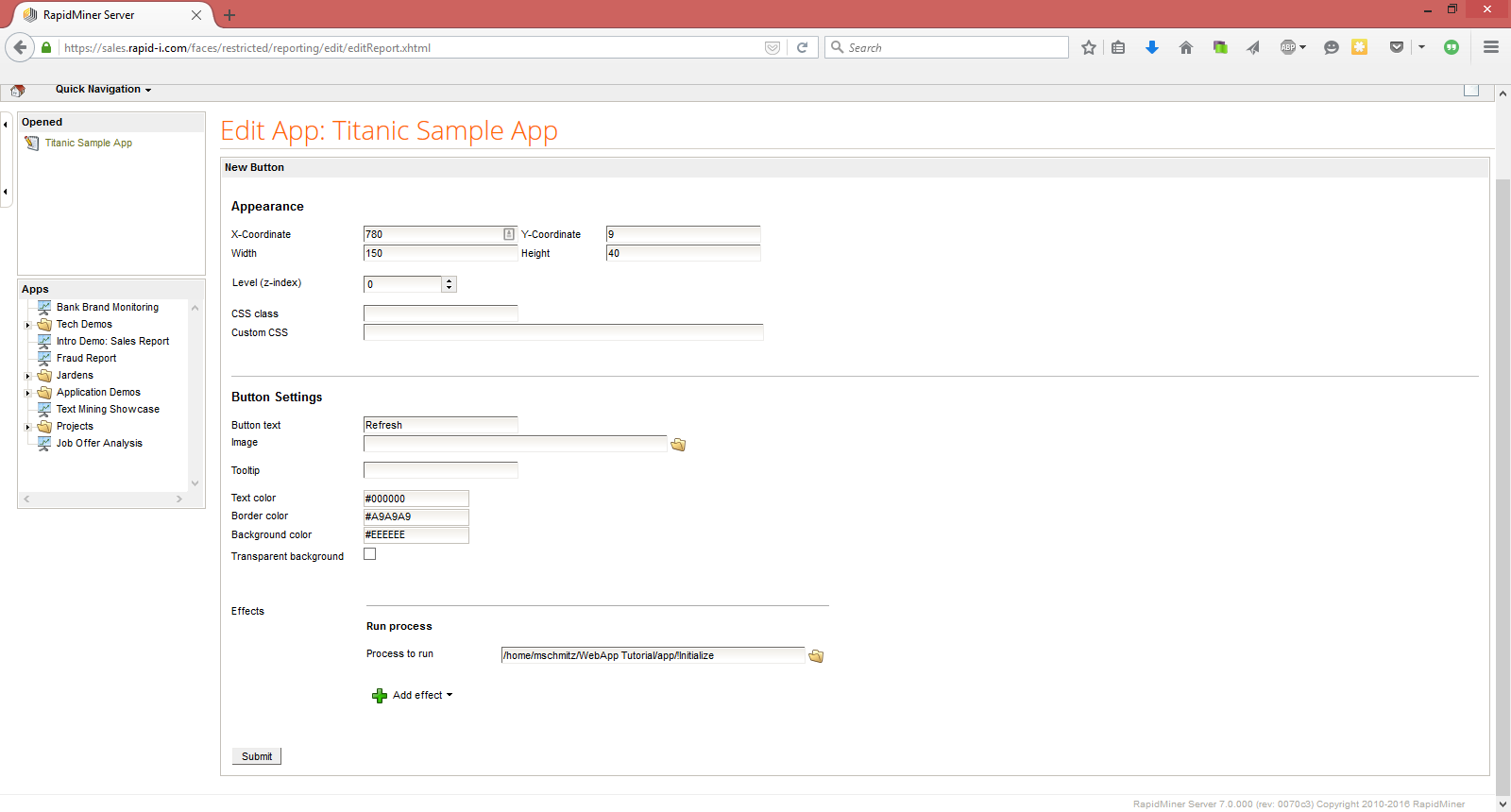
次にボタンを追加したいと思います。このボタンはアプリのデータを更新します。今回のケースでは、それほど多くのことは行いませんが、静的データセットを使用せず、データベースをデータソースとして使用する場合には、ボタンを多く使用することになると思います。ボタンを追加するには、Webフロントエンドに移動し、new componentをクリックします。ドロップダウンからButtonコンポーネントを選択します。グラフの編集と同じように、編集メニューに移動します。

ボタンにテキストを付けることができます(画像を使用する場合)。ここでは、テキストはRefreshにします。ボタンのクリックに、いくつかのエフェクトを追加することができます。エフェクトでは、プロセスのトリガー、ビュー(タブ)の変更、変数の設定を行うことができます。ここではプロセスのトリガーにします。ボタンメニューの下端にある Add effectよりRun processをクリックしてください。その後、ボタンをクリックした後に実行するプロセスを選択します。ここでは、すべてのオブジェクトを再び公開する!Initializeプロセスを選択します。これで完了です。
ボタンと長いプロセスに関する技術的な注意事項
実行中のプロセスは、アプリ内のそれ以上のユーザーインタラクションをブロックします。数秒より長く実行されるプロセスがある場合は、それらを非同期的に実行することができます。これは、Schedule Processオペレータを使用して行うことができます。スケジュールされたプロセスで公開されたアプリオブジェクトは、アプリ内では利用できないことに注意してください。このような構成の使用例としては、再学習ボタンがあります。
変数
アプリオブジェクトの公開(および呼び出し)の他に、プロセスとWebインタフェース間の情報を渡す2つ目の方法があります。通常、公開は複雑なデータ構造(通常はExample Setやドキュメント、時にはファイルオブジェクト)で行われますが、変数の概念はプリミティブ型のレベルにあたります。プリミティブ型とは、数値、文字列、日付、多項式(クラス)です。変数の基本的な概念は、変数がプロセスのマクロに変換されるということです。デフォルトでは、プロセスにサーバー変数と同じ名前のマクロがある場合、変数の値は暗黙のうちに渡されます。
レルム、ドメイン、変数
RapidMiner AI Hubでは、変数はドメインのインスタンスです。ドメインはデータ型のテンプレートです。このテンプレートは大きく異なる場合があります。一般的な例としては、正の整数、空の文字列をデフォルトにしたテキスト、今日の7日前の日付をデフォルトにした日付などがあります。これらのドメインはすべて、いわゆるレルムに存在します。レルムはプロジェクトです。通常、1つのWebアプリに1つのレルムが割り当てられます。
変数の作成
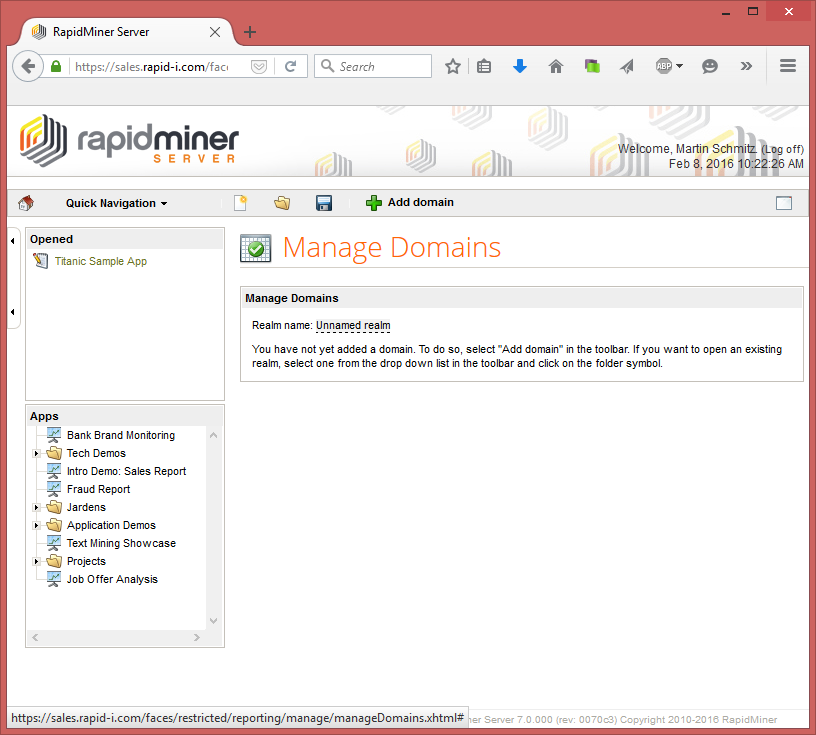
次のステップとして、まず変数を作成し、この変数を使用してメインテーブルをフィルタリングします。Ageという正の整数の変数を作成したいと思います。これを行うには、まずレルムを作成する必要があります。そのためには、左上のパネルでQuick Navigationを選択してください。ドロップダウンでManage Domainsを選択してください。その後、上部パネルの新規ボタンをクリックします。これで新しいレルムの生成ダイアログが表示されます。

レルムに名前をつけてください(ここではTutorial Realmを選択します)。そして保存します。新しいドメインを追加するには、上部パネルの + ボタンを使用して、適切なプリミティブ型を選択します。ここでは、数値ドメイン(number domain)を選択します。positive Integer(正の整数)という名前のドメインを作成します。これは年齢以外にも使用することができます。プリセット値は0で、最小値が0、最大値が9999で、もちろん整数なので、Integerにチェックを入れます。ドメインを作成した後は、左側のパネルからアプリをクリックするとアプリに戻ることができます。
次に、作成したレルムをアプリに追加する必要があります。これはアプリのGeneral settingsタブで行うことができます。Realmの右側にあるChangeをクリックして、先ほど作成したレルムを選択しましょう。

次にVariablesタブに切り替えて、新しい変数を追加できます。New variableをクリックしてください。この変数をminAgeと名前を付け、表示名はMinimal Ageに設定します。前者は内部的に使用され、対応するマクロの名前です。一方、後者はユーザーに表示される名前です。ドメインはもちろん正の整数です。アプリを保存してください。
新しい変数に関する技術的な注意事項
時々、新しく作成したドメインが、ドメインのドロップダウンで利用できないことがあります。RapidMiner AI Hubに再ログインすると、この問題が解決します。
マクロ名について
マクロ名には、先頭が小文字のキャメルケースを使用するのがベストです。従って、myMacroValueのようになります。これはサーバー変数にも当てはまります。
ユーザー入力要素
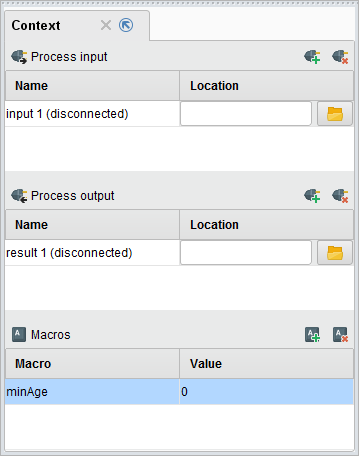
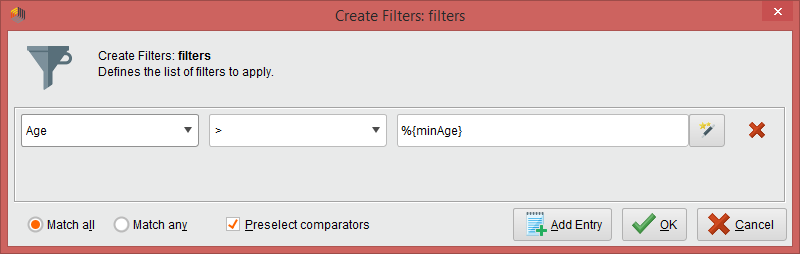
新しいユーザー入力コンポーネントを作成したいと思います。このコンポーネントでは、minAge変数を使用して、この値よりも年上の乗客のテーブルをフィルタリングします。これを行うには、まずフィルターを行うプロセスを作成する必要があります。このプロセスはUpdate Tableと名前を付け、minAgeマクロを持つようにします。このマクロは任意の値に初期化することができます。ビュー>パネルを表示より環境パネルをクリックし、以下の図のようにマクロを設定します。

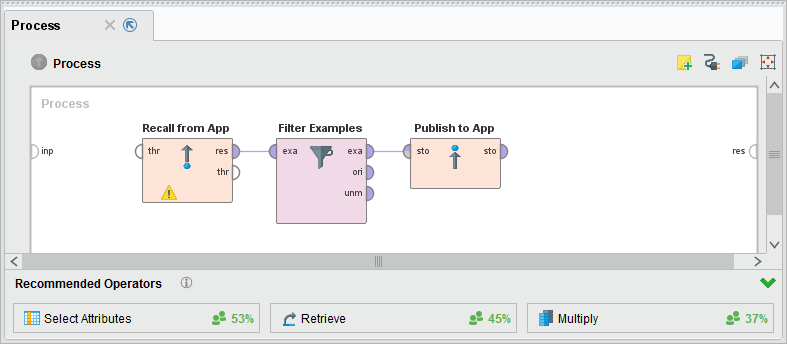
プロセス自体は、アプリからMain::TableDataオブジェクトを呼び出し、乗客をフィルタリングして再公開します。RapidMiner Studioでドロップダウンメニューを使用するには、ローカルで!Initializeプロセスを実行します。


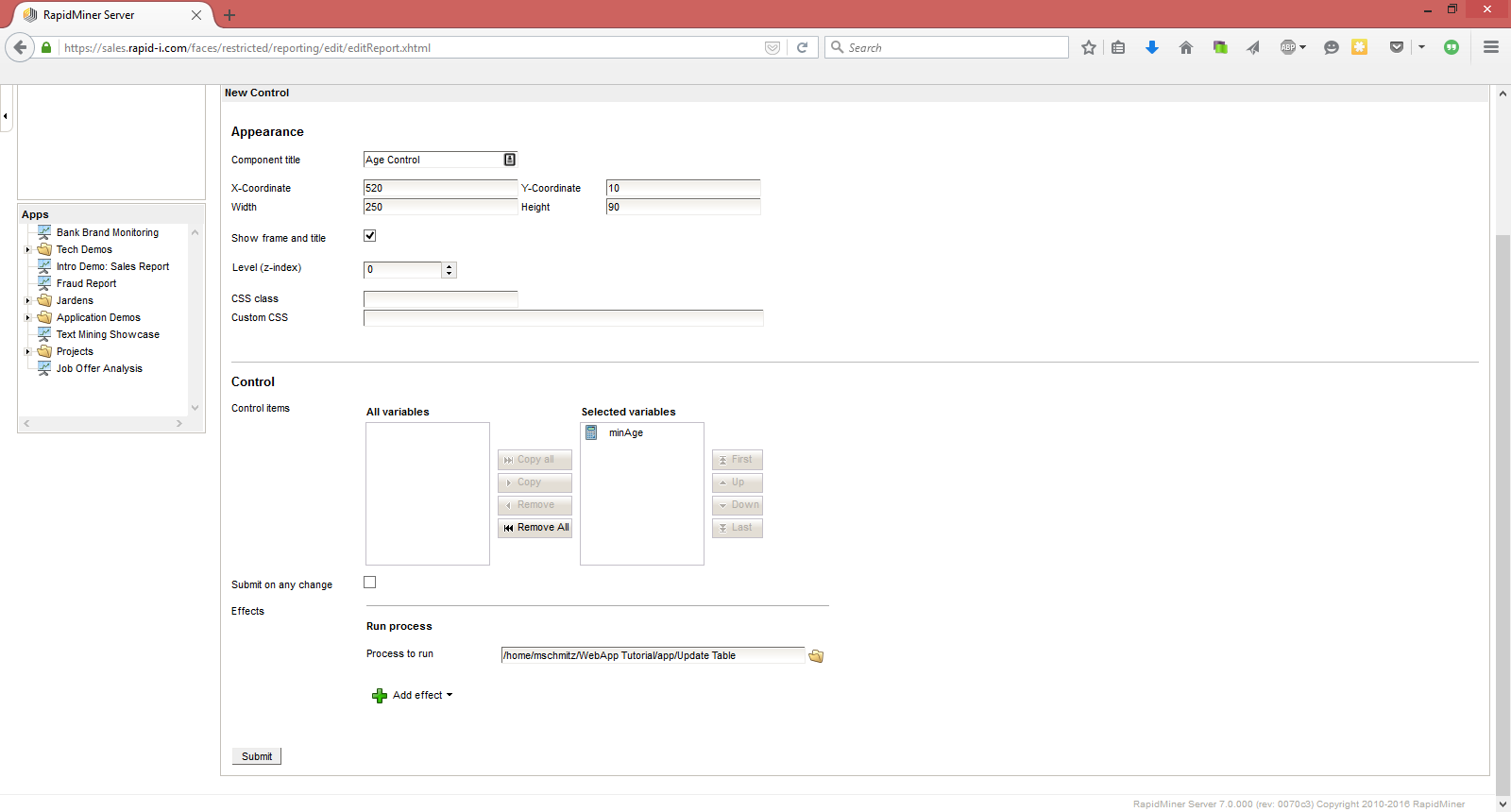
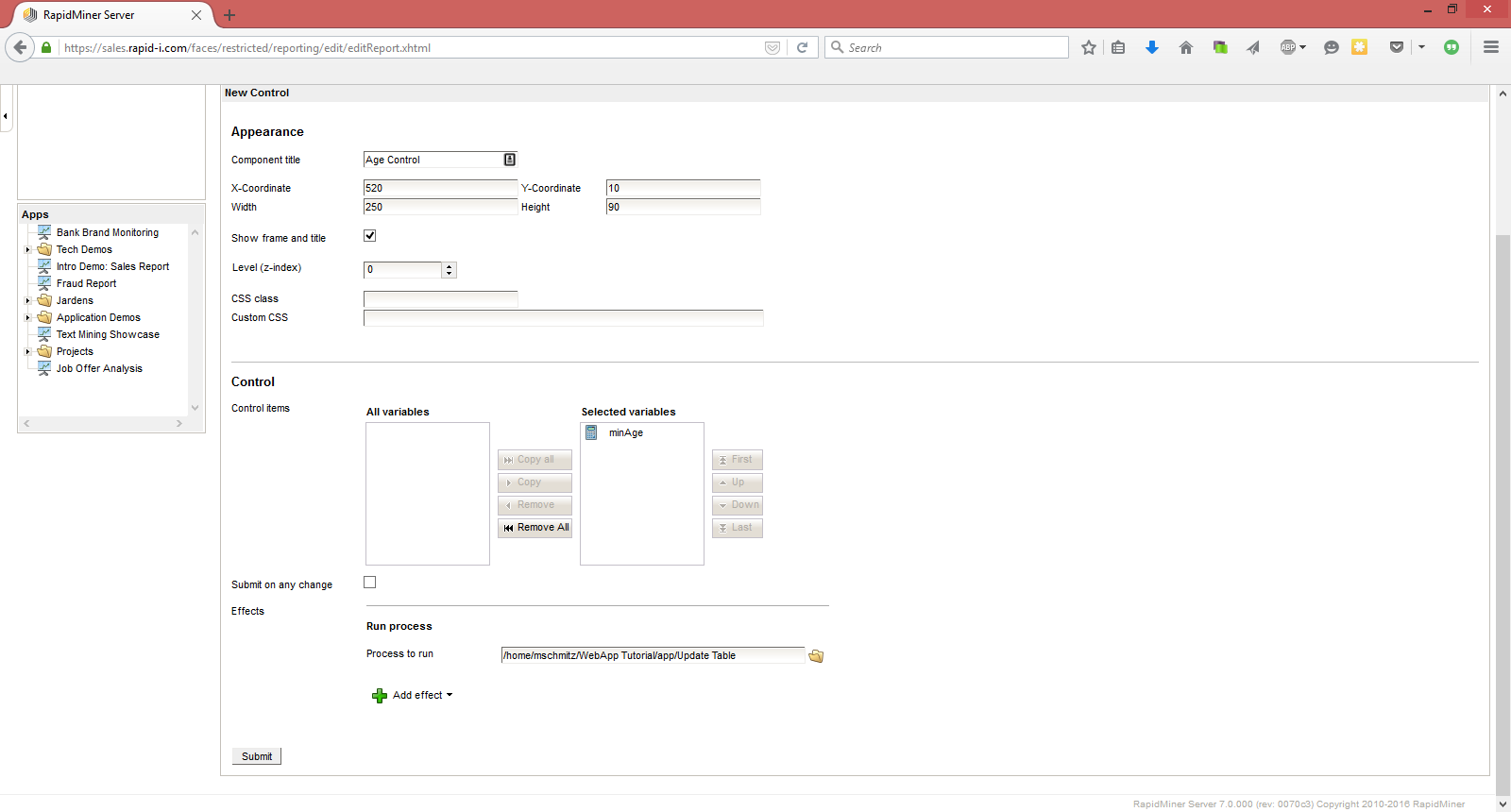
これが完了したら、再びWebインタフェースに移動します。新しいコンポーネント(New user input)を作成する必要があります。前にボタンやグラフで行ったように、動作を設定するためにEditボタンをクリックしてください。このパネルで、変更する変数を1つ、または必要であれば、複数追加することができます。その後、ユーザーがSubmitをクリックした場合のエフェクトや、ユーザーが値を変更した際に変更を送信するなどのエフェクトを追加することができます。今回のエフェクトはRun processとなり、Update Tableプロセスを実行するようにします。

サーバー変数が同じ名前のプロセスのマクロにマッピングされていることに注意してください。従って、minAgeという名前のマクロとして変数にアクセスすることができます。ユーザー入力コンポーネントについては以上です。アプリオブジェクトが登録されているため、テーブルが更新されます。チャートは更新されません。詳しくは以下の詳細を参照してください。
現在の設定にはいくつかの欠陥があります。まず、このチャートはユーザー入力コンポーネントでは更新されません。もう一つの問題は、現在表示されているデータセットに常にフィルターが適用されることです。最初に200でフィルターをかけると、空のテーブルが表示されます。その後、フィルターを20に設定すると、結果は何も返ってきません。
実用的なアプローチ
ご存知のように、データ入力や変数入力(マクロ)を持つ関数のようにExecute Processオペレータを使用することができます。今回のプロジェクトは、可視化プロセスが入力としてテーブルを取得し、可視化のためにテーブルを準備するように再設計することができます。!Initializeプロセスでは、完全な日付を読み込み、それをすべての可視化プロセスに渡します。更新プロセスでもよく似た処理を行い、フィルタリングされたExample Setを渡すだけです。
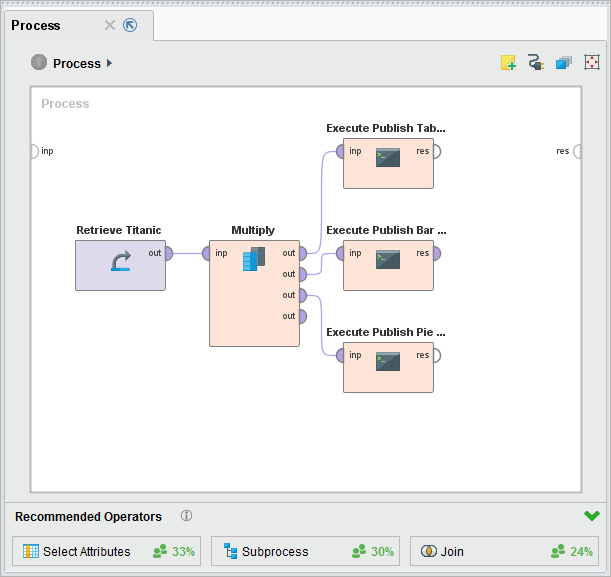
これを行うには、既存の4つのプロセスをすべて変更する必要があります。これらのプロセスはすべて、独自にデータセットを取得するのではなく、以下のGet Line Chartプロセスのように入力としてデータセットを取得します。

これで、!Initializeプロセスは、これらのプロセスにデータをプッシュすることができるようになりました。

その後、Update Tableプロセスを簡単に変更して、Webアプリのすべてのコンポーネントを更新することができます。

この設定により、すべてのチャートが更新されます。
アプリオブジェクトをインメモリデータソースとして使用
Webアプリに多くのフィルタリングが含まれている場合、データベースから何度もデータを取得する必要があるかもしれません。中規模のデータセットがある場合は、アプリオブジェクトを使用してフルデータをメモリに格納し、これだけを処理することができます。!Initializeプロセスは::FullData のようなテーブルを公開し、他のすべてのプロセスはこれを処理します。具体的な設定はデータによって異なります。
グラフのインタラクション
次のステップとして、グラフにインタラクションを導入したいと思います。具体的には、円グラフに2つ目のフィルターを追加します。ユーザーがYesをクリックすると、生存している乗客だけが表示され、その逆も然りです。これを行うには、プリセットにAllを持つ、text型の新しいドメインを作成する必要があります。このドメインをSurvivalと名付け、プリセットにAllを持たせます。そして、先ほどと同様の手順で、このドメインにsurvivalFilterという変数を作成してください。
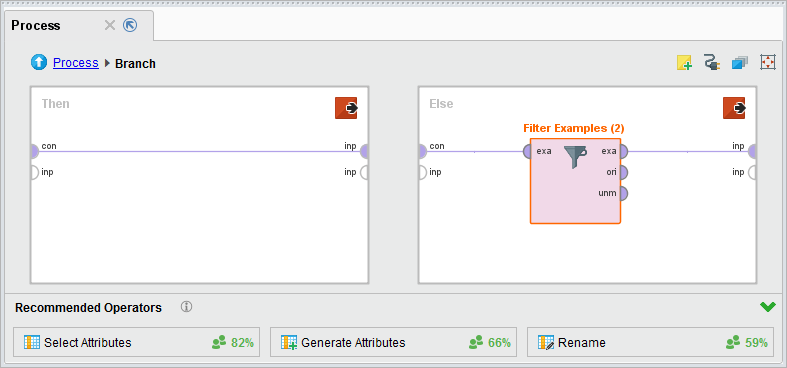
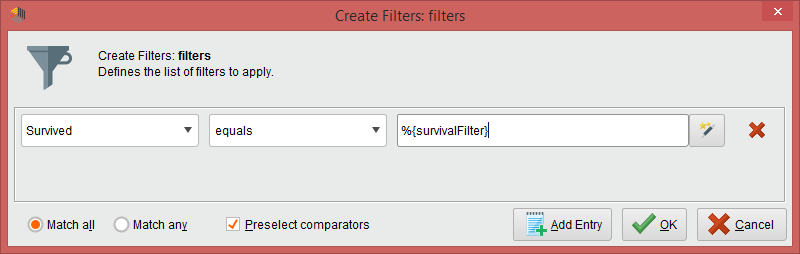
この設定ができたら、作成したUpdate Tableプロセスを開き、このプロセスにフィルターを追加する必要があります。まず、このプロセスにsurvivalFilterという新しいマクロを導入する必要があります。環境パネルを開き、マクロ名にsurvivalFilter、値にAllを設定します。その後、Branchオペレータが必要です。フィルターは何かを選択した場合にのみ実行される必要があります。そこで、Branchオペレータのcondition typeにexpressionを選択し、式に%{survivalFilter}==”All”を使用します。これで、Allを選択している場合は、何も行いません。何かを設定した場合は、それをフィルターに掛けます。その結果、次のような設定になります。


これを実装(および保存)したら、インタラクションをグラフに追加する必要があります。円グラフを編集して、Interactionタブに移動します。プレビューで円グラフをクリックすると、どの値がどの変数に設定されるかがわかります。ここでは、clicked attributeを使用して、その属性にsurvivalFilter変数を設定したいと思います。その後、新しいエフェクトを追加する必要があります。これもRun Processであり、Update Tableプロセスを実行します。

インタラクションについては以上です。これで、完全にインタラクティブなアプリが完成しました。
タブとビュー
これでかなりの画面が表示されましたが、さらに多くのグラフを追加したい場合があります。1つの方法は、より大きなキャンバスを作成することです。キャンバスのサイズは、General Informationタブで定義することができます。大きな画面が必ずしも役に立つとは限りません。RapidMiner AI Hub Web-Appsでは、ユーザーのためにタブを追加することもできます。
タブはビューに基づいています。ビューはアプリの新しいキャンバスです。現在は、New Viewという名前のビューが1つだけある状態です。Componentsタブに移動すると、名前をクリックして名前を変更することができます。ここでは、名前をMain Viewに変更します。上部パネルのNew Viewをクリックして、別のビューを追加できます。新しいビューを追加して、名前をDetails Viewに変更します。

これで、上部パネルのドロップダウンを使用して、ビューの切り替えができるようになりました。ユーザーがビューにアクセスできるようにするには、2つの方法があります。1つは、ボタン、ユーザー入力パネル、またはグラフでインタラクションを使用する方法です。インタラクションを追加してビューを切り替えるだけです。典型的な例は、確認を必要とする削除ボタンです。
ビューにアクセスできるようにするもう1つの方法は、タブを使用するオプションです。WebアプリのTabsタブに移動すると、新しいタブを作成することができます。タブの切り替えは、通常、別のビューに切り替えるために割り当てられますが、必ずしもそうであるわけではありません。また、現在のビューの内容のみを変更するプロセスを起動することもできます。今回は、先ほど作成したビューに左のAdd effectをクリックして2つのタブを作成します。Mainという名前の新しいタブを作成し、Main Viewにビューを変更するエフェクトを追加します。Add effectをクリックし、Change Viewを選択してMain Viewに変更するように設定します。次にDetailsという名前タブを追加し、対応するエフェクトを追加します。先ほどと同様にAdd effectをクリックし、Change Viewを選択してDetails Viewに切り替えるようにします。アプリを保存してプレビューに進むと、Webアプリの上部にタブが表示されます。

初期化と遅延
大きなWebアプリがある場合、!Initializeプロセスに数秒以上かかる問題が発生する可能性があります。これは、通常、ユーザーにとっては大きな負担となります。この問題を軽減するため、!Initializeプロセスを分割し、起動時にメインビューの!Initializeプロセスのみを実行することができます。タブごとに!Initializeプロセスを作成しておけば、タブを変更する前に実行することができます。
結論
これで、基本的なWebアプリを一緒に作ることができました。Webアプリ作成の基本を理解したことで、RapidMinerプロセスで想像できるすべての機能と組み合わせることができます。もちろん、選択ツリー、CSS、様々なAPIの統合、アプリオブジェクトでのドキュメントの使用など、高度なチュートリアルに含まれるオプションもあります。しかし、それらはすべてこのチュートリアルで学んだことをベースにしているため、簡単にそれらを行うことができるでしょう。

