Web Appsの作成方法
ここではウェブアプリを構築する一般的な方法を説明します。今回のイントロダクションでは「Titanic(タイタニック) 」データセットを使用します。このデータセットはRapidMiner Studioのリポジトリにあります。
すでにRapidMiner ServerでWeb Appを作成しており、より高速な予測と低いレイテンシが必要な場合はRapidMiner Real-Time Scoringを参照してください。
Web Appsの概要

RapidMiner Web Apps は、エンドユーザーに結果を提示します。Web Appsはウェブインターフェースであり、エンドユーザーはデータを確認、探索、変更することができます。また、RapidMinerのプロセスを起動してデータを更新することもできます。
Web AppsとRapidMinerのプロセスは密接に関連しています。実際、Web App内のすべてのロジックはRapidMinerのプロセスによって定義されています。このようにWeb AppsとRapidMinerが密接に関連しているので、Web Appのデザイナーはエンドユーザーに多くの詳細な分析オプションを与えることができます。また、エンドユーザーがRapidMiner Studioをインストールしている必要はありません。
Web Appsの一般的な概念
すでに述べた通り、RapidMiner Web Appsを使用する際に重要な概念は、すべてのロジックがRapidMinerのプロセスで定義されるということです。ダッシュボードを対話的に操作するには、オブジェクト(主にテーブルやドキュメント)をサーバーにパブリッシュする必要があります。
RapidMiner ServerにはWeb Appsに対する2つの重要なオペレータが備わっています。Publish to App(アプリケーションへパブリッシュする)オペレータとRecall from App(アプリケーションから呼び出す)オペレータです。これらのオペレータは、RapidMiner Studioで実行可能なオブジェクトをWeb Appにパブリッシュする事ができます。Web Appはこれらの結果を可視化する事ができます。
さらに、Web Appsを使用する事で、エンドユーザーは公開した結果を対話的に操作する事ができます。Web App内で対話的な操作を行うと、新規データを生成するプロセスやAppオブジェクトを呼び出す、あるいは更新するプロセスが作動します。これらのプロセスはRapidMiner Studio内で作成したプロセスです。
オブジェクトをパブリッシュ、更新するたびに、関連するすべての可視化(グラフ、表など)は更新されます。
Web Appsを構築するためには、以下についてよく知っている必要があります。
・Execute Process(プロセス実行)オペレータ
・マクロ
・ETLの機能性
・Branch(分岐)、Handle Exception(例外処理)などの高度なオペレータ
これらは非常によく使用します。
appオブジェクトにおける技術的な注意点
パブリッシュしたアプリケーションはセッションアウェアであることに注意してください。すなわち、RapidMiner Studio内で作成したアプリケーションオブジェクトはそのStudio内でのみ存在します。Web Appでオブジェクトを作成する場合は、このセッションでのみ存在します。他のユーザーが使用することはできません。もう一つ気をつけなければならないのが、スケジュール処理オペレータによって作動するプロセスは同じセッション内にはないということです。
初めてWeb Appを構築する
このチュートリアルでは、「Titanic(タイタニック)」データセットを基にして、簡単なWeb Appを作成します。ここで作成するWeb Appは基本的な機能を紹介する「hello world」のようなものです。一般的なウェブ技術(JavaScript, CSS, XSLT)を対話的に操作することや、RapidMinerのプロセスを独創的に使用する(クラウドサービス、ウェブマイニング、データベースに接続するなど)ことによって、多くの高度な機能を使用する事ができます。
注釈
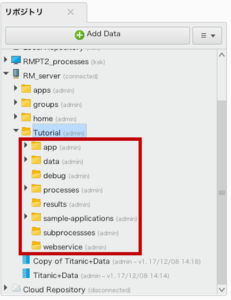
まず、サーバーにフォルダを作成する必要があります。RapidMinerで、以下のようにすべてのプロジェクトにおいてフォルダを作成することをお勧めします。
・app – アプリケーションのすべてのプロセスを置きます。
・data – すべてのデータを置きます。
・debug – デバッグデータとプロセスを置きます。
・processes – 実際のデータ分析のすべてのプロセスを置きます。例.モデリング
・subprocesses – 必要に応じて、ここでメインの関数で呼び出される関数を使用できます。
・results – パフォーマンスやモデルなど。大きなプロジェクトにおいて、モデルのフォルダを分けると良いでしょう。
・webservice – ウェブサービスを経由してアクセスされるプロセスです。

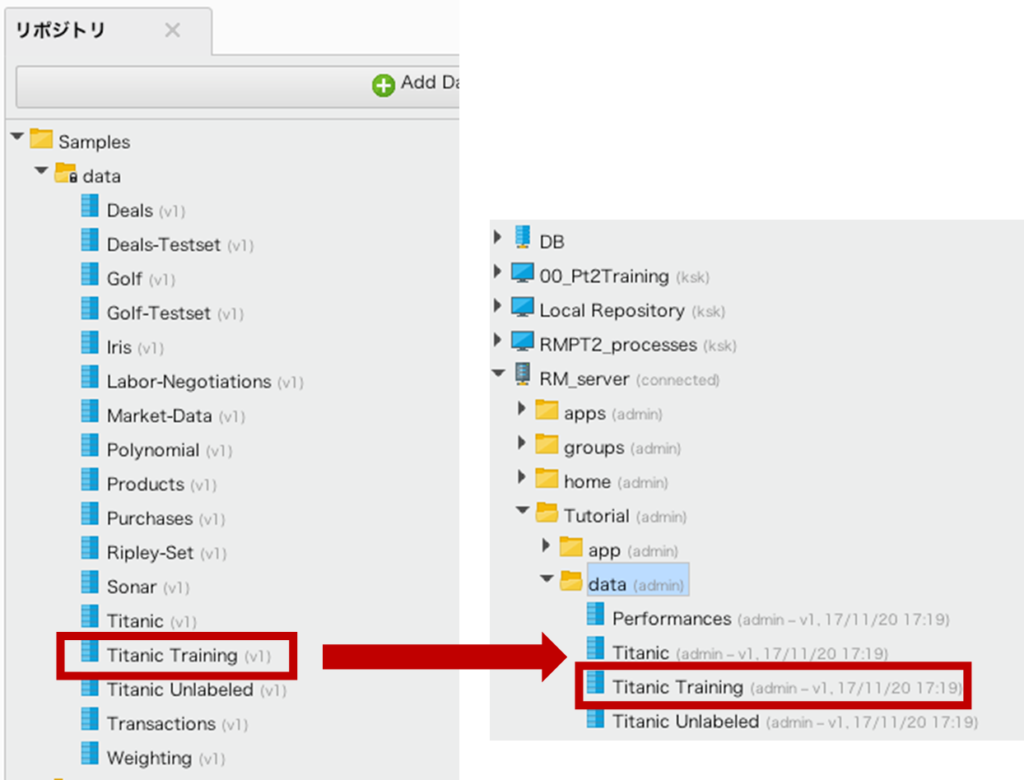
この後、「Titanic Training」データをSampleディレクトリからサーバーへアップロードする(コピー&ペーストする)必要があります。このようにしてサーバー自体にデータセットを置きます。共有された接続を通して利用できるオブジェクトと、サーバーのリポジトリ内のオブジェクトにのみ、サーバーはアクセス可能であるということに注意してください。Studio上とServer上の両方のデータベースを使用するには、サーバー上の接続を定義し、RapidMiner Studioと共有する必要があります。

アプリケーションを作成する
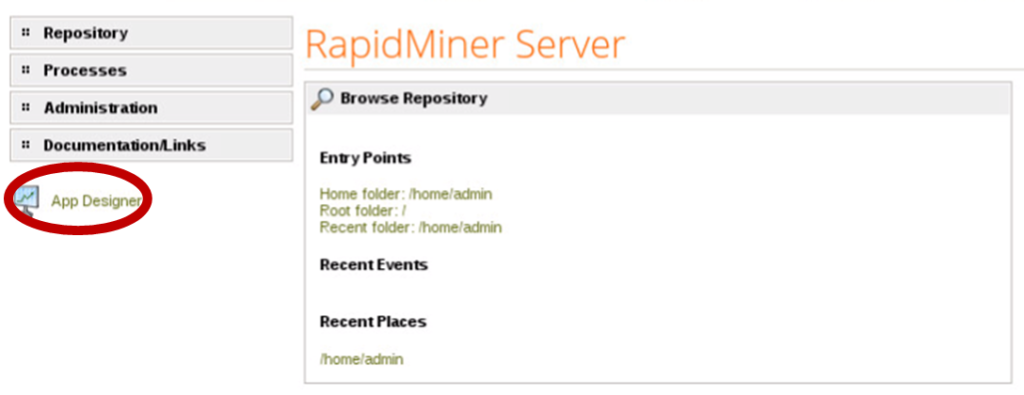
データをアップロードした後、サーバーのウェブインターフェースでWeb Appを作成します。そのために、ご使用のサーバーのIPアドレスへ移動し、ログインしてください。その後、左側のリンク(App Designer)をクリックするとWeb Appデザイナーを起動する事ができます。
App Designer をクリックします。

New Appをクリックします。

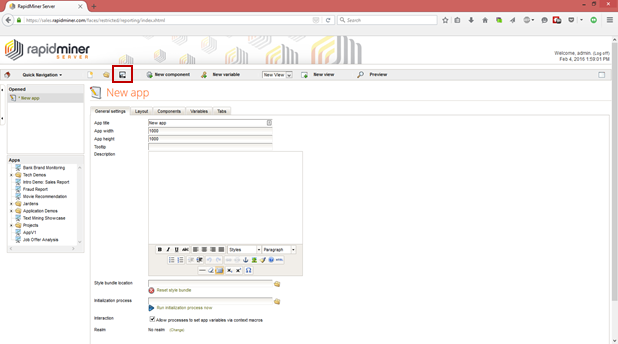
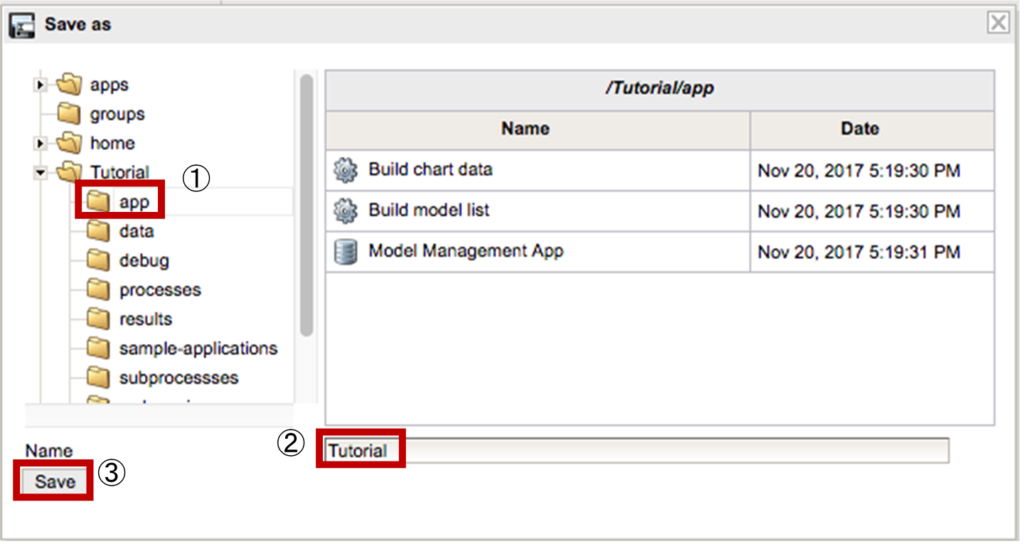
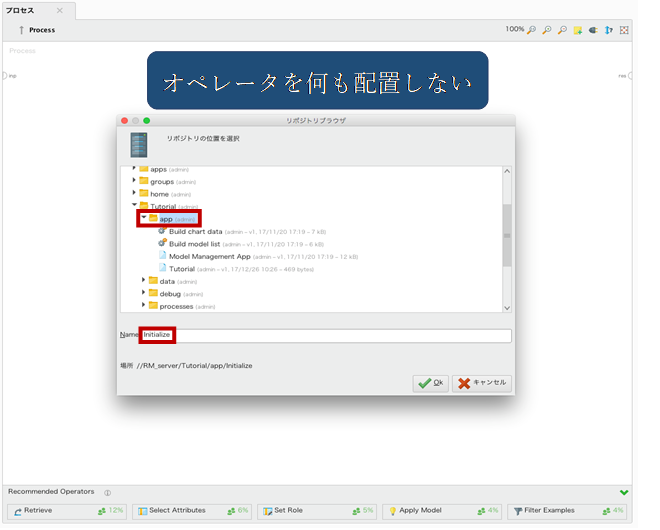
この画面はサーバー側でWeb Appを開発するためのメインスクリーンです。まず、上のパネルの小さなディスク(下図の赤で囲っている部分)をクリックしてアプリケーションを保存してください。基本的にWeb Appは作成したプロジェクトのappフォルダに保存します。


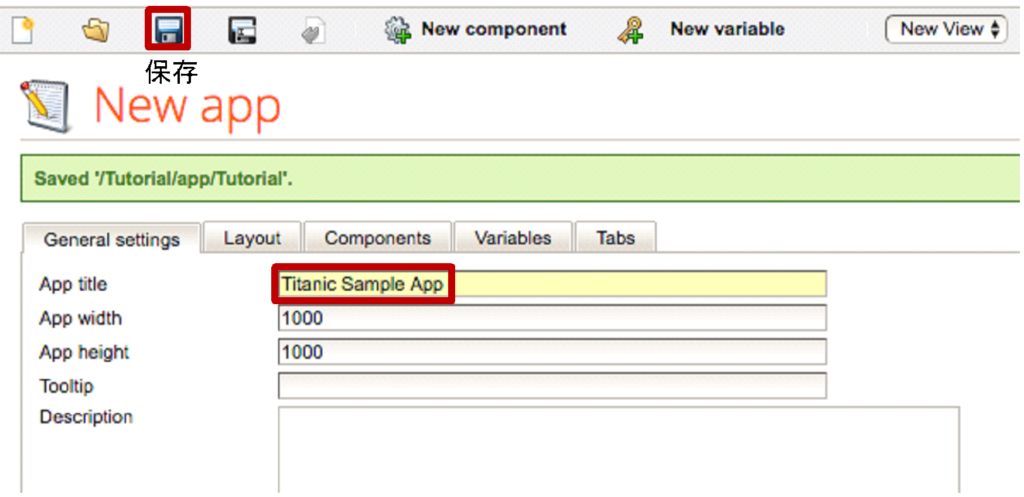
Web Appデザイナー内では自動で保存されることはありません。こまめに保存することをお勧めします。またインターフェースの一番上でアプリケーションの名前も設定する事ができます。

初期化プロセス
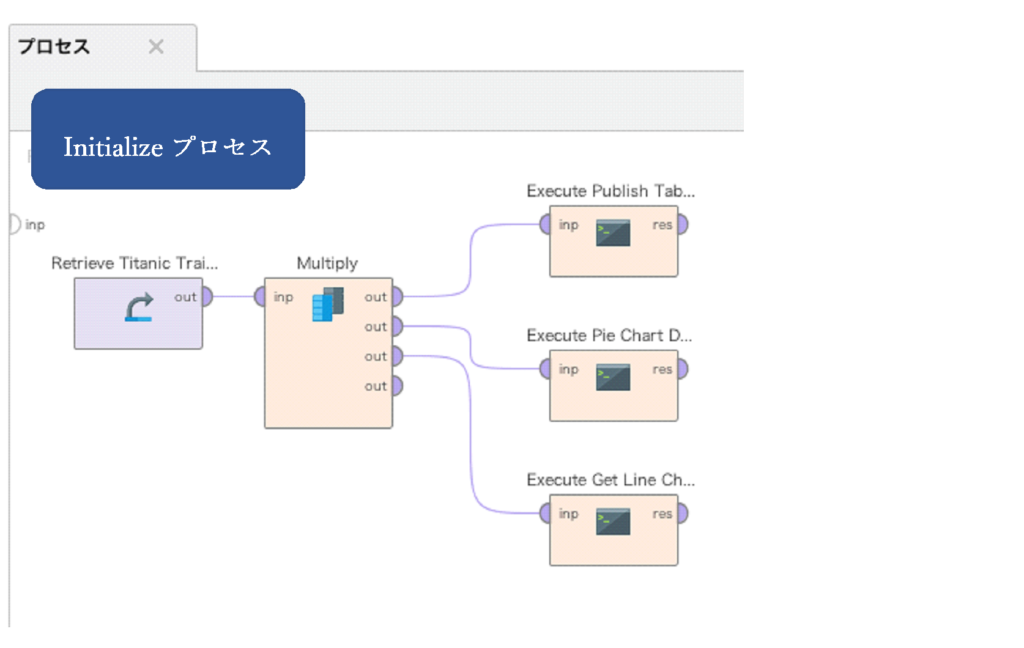
Web Appの主な機能の一つがいわゆる初期化プロセスです。このプロセスはWeb Appを起動するときに実行されます。このプロセスは通常いくつかのExecute Process(プロセスを実行する)オペレータを持つメタプロセスです。起動時にアプリケーションオブジェクトを使用できるように、すべてのアプリケーションオブジェクトをパブリッシュするようにします。一般的にこのプロセスは!Initialize と呼ばれ、appディレクトリに置かれます。
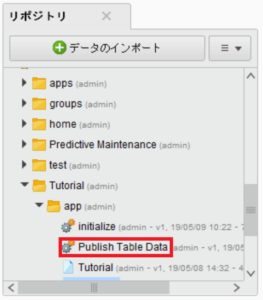
RapidMiner Studio上でappフォルダに「initialize」という名前の空プロセスを作成してください。アプリケーションのメインインターフェースにおける初期化プロセスとして、今後このプロセスに処理を追加していきます。処理を追加するたび保存するようにしましょう。

テーブル
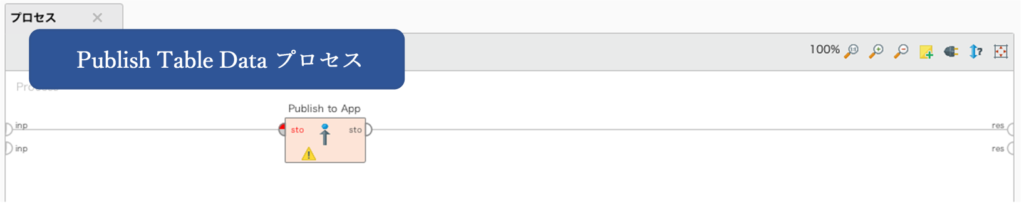
初めてのテーブルを作成しましょう。まず、データをプロセスにパブリッシュする必要があります。プロセスを新たに作成して保存してください。名前は「Publish Table Data」とします。

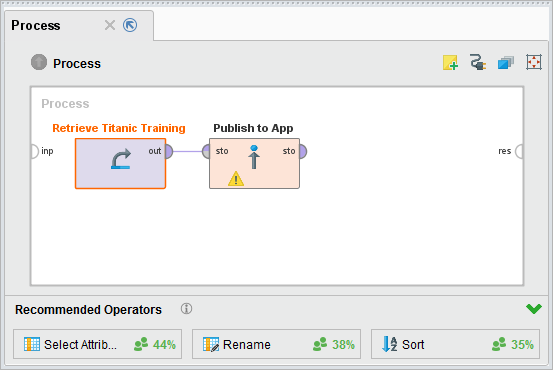
プロセスに「Titanic Training Data(タイタニック訓練データ)」を読み込ませ、これをPublish to App(アプリケーションへパブリッシュする)オペレータへ接続してください。

また必ずRetrieve(読み込み)オペレータ内では相対パスを使用するようにしてください。絶対パスはRapidMiner Serverでは使用する事ができません。
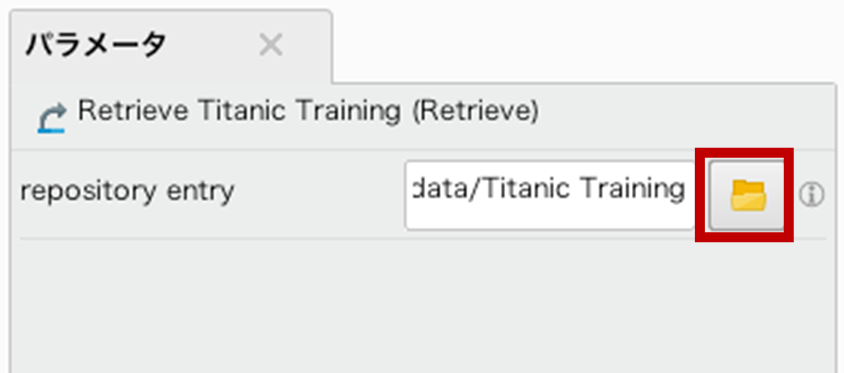
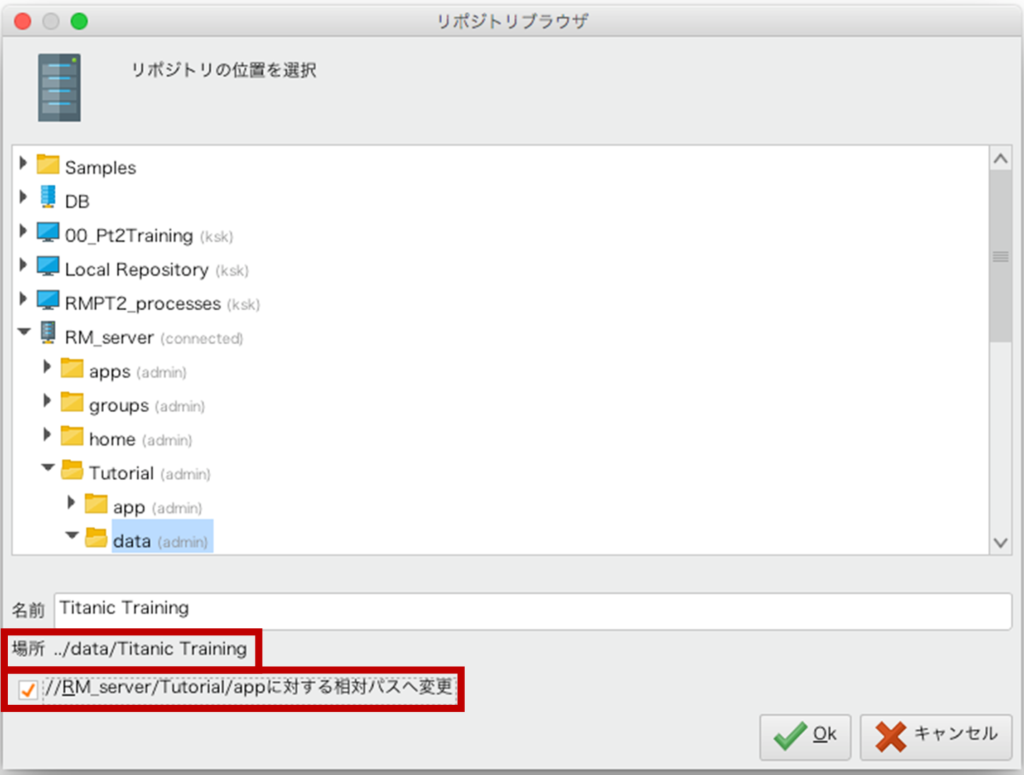
repository entryの右にあるフォルダマークをクリックしてください。

ダイアログが開くので、「~に対する相対パスへ変更」にチェックを入れてください。場所が「../data/Titanic Training」に変わったのを確認し、「OK」をクリックします。もし「../」で始まっていない場合はもう一度「~に対する相対パスへ変更」にチェックを入れ直してみてください。

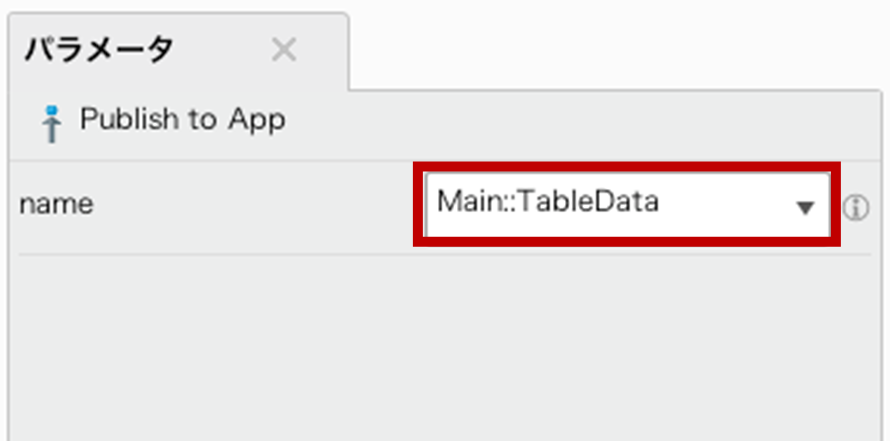
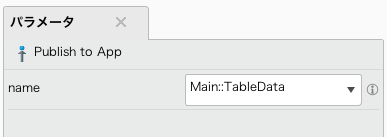
Publish to Appオペレータのnameパラメータで名前を設定する必要があります。より大きなアプリケーションでは、たくさんのアプリケーションオブジェクトをパブリッシュします。通常、アプリケーションオブジェクトの頭文字にはタブ(詳しくはまた後で説明します)をつけます。今回の場合は、Main::TableDataと名付けましょう。グローバルアプリケーションオブジェクトの場合は、::TableDataとすると良いでしょう
ドロップダウンボックスからの選択はできないので、手動で「Main::TableData」と入力してください。

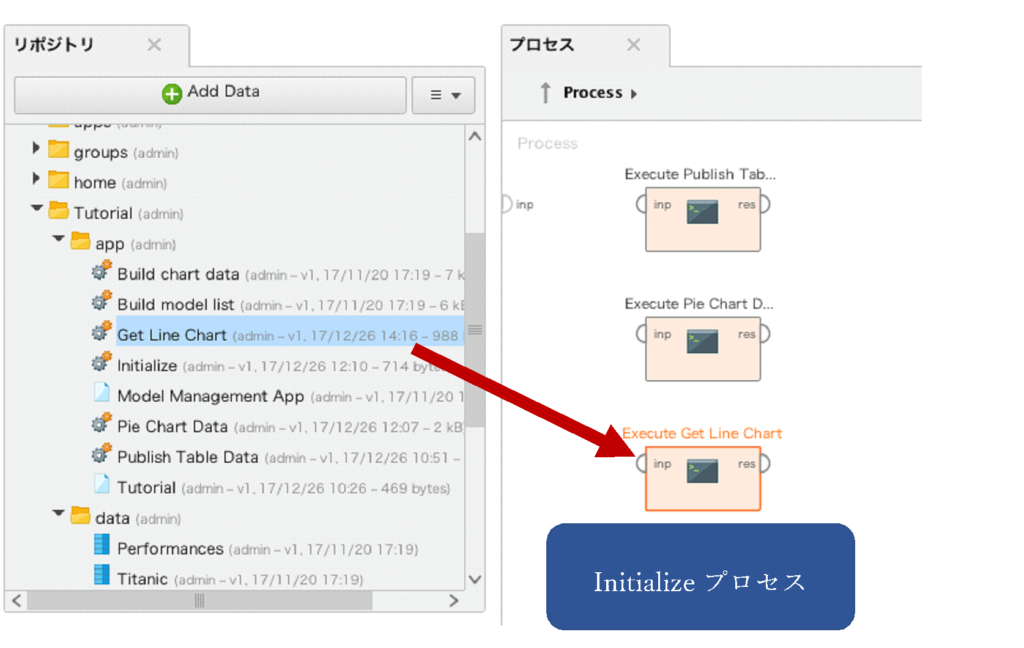
このプロセスはすでにテーブルを表示するには十分です。しかし、アプリのユーザーのためにこのオブジェクトはWeb App内で構築される必要があります。そのため、このプロセスを!Initialize プロセスに追加し、initializeプロセス内で実行される必要があります。
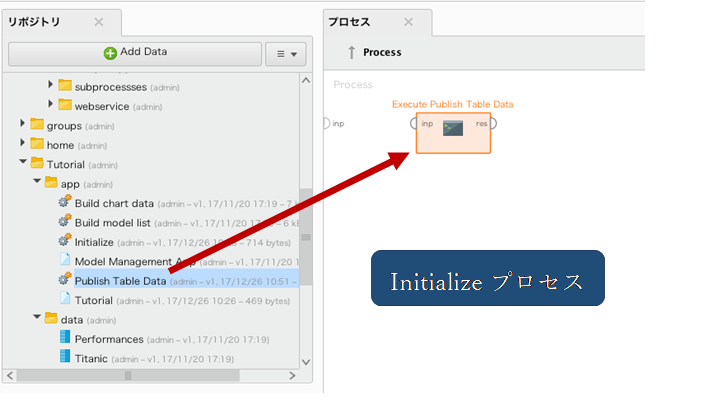
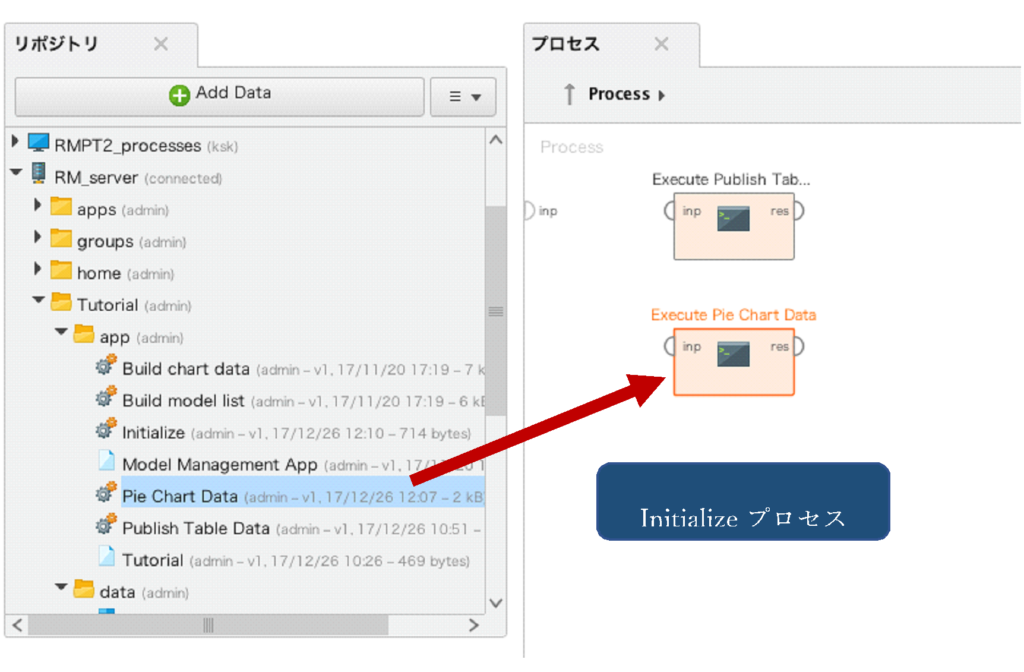
このプロセスを保存したのち、initializeプロセスを開き、先ほど作成したPublish Table Dataプロセスをドラッグアンドドロップで追加してください。その後initializeプロセスを保存します。

RapidMiner Studio側はこれで完了です。サーバー側へ移動しましょう。
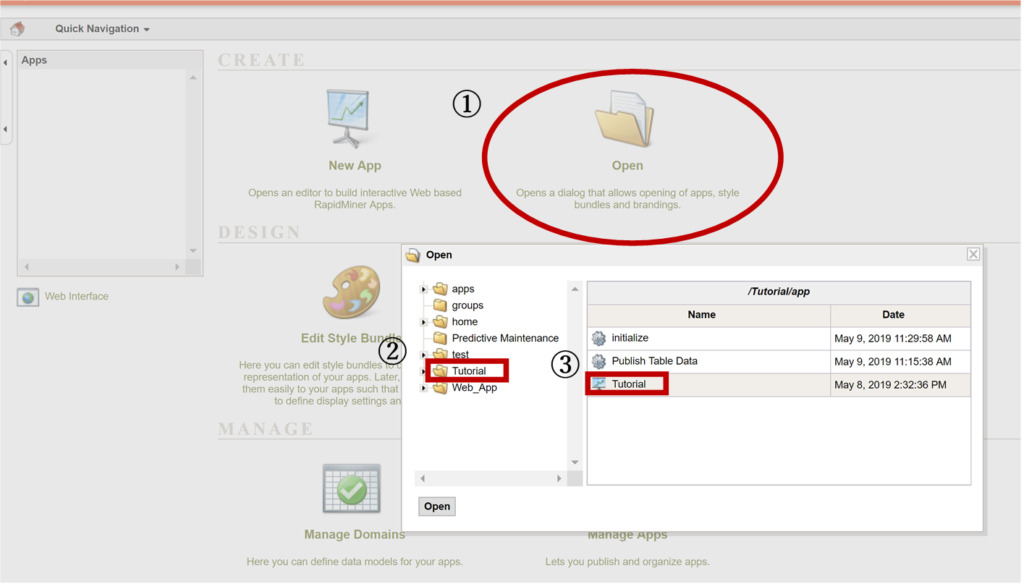
先ほど作成した「Tutorial」アプリケーションを開きます。

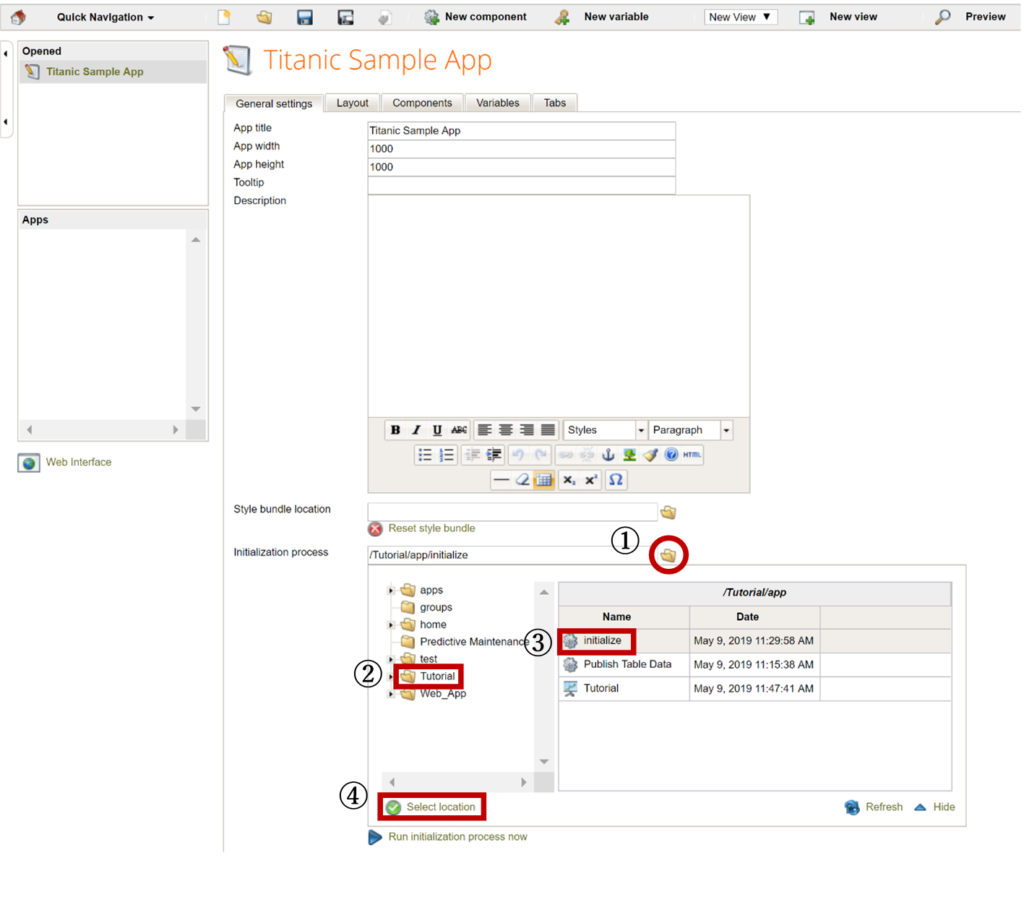
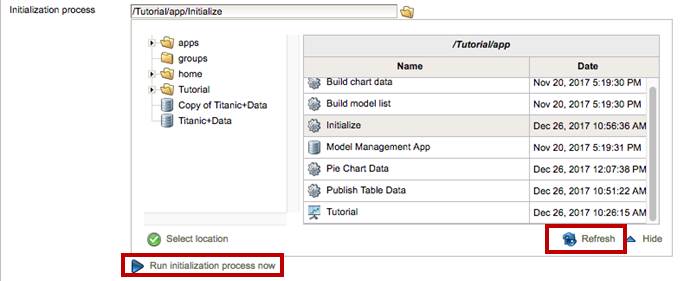
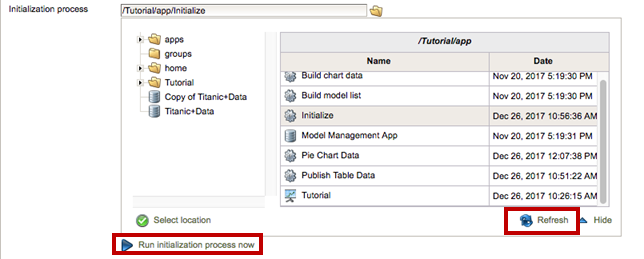
まず、Initialization process に initializeプロセスのパスを設定をします。フォルダマークをクリックし、initializeプロセスを選択して下さい。

Run Initialization process nowをクリックしてinitializeプロセスを実行します。

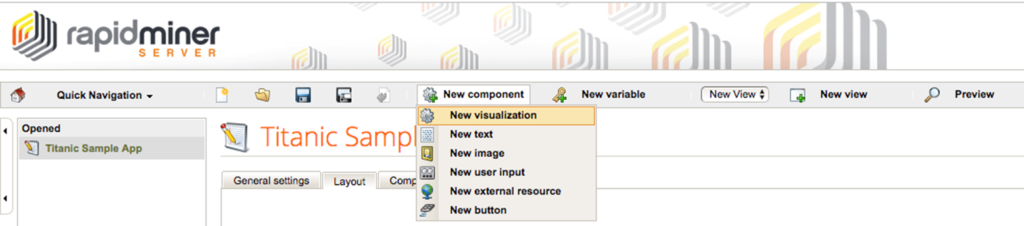
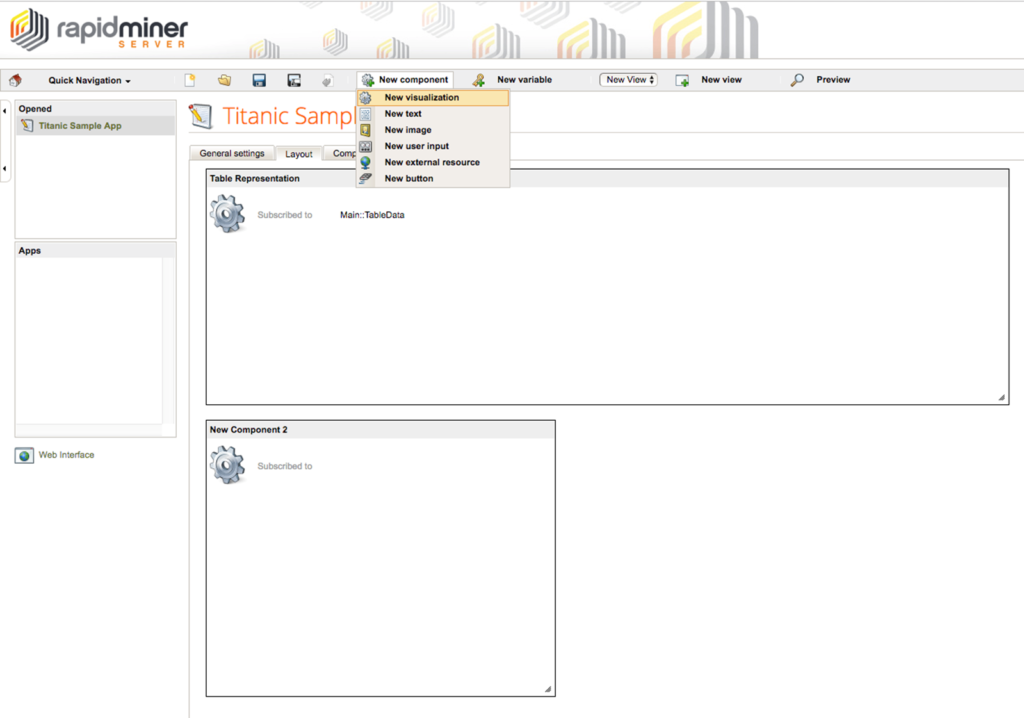
New componentの中にあるNew visualizationをクリックします。

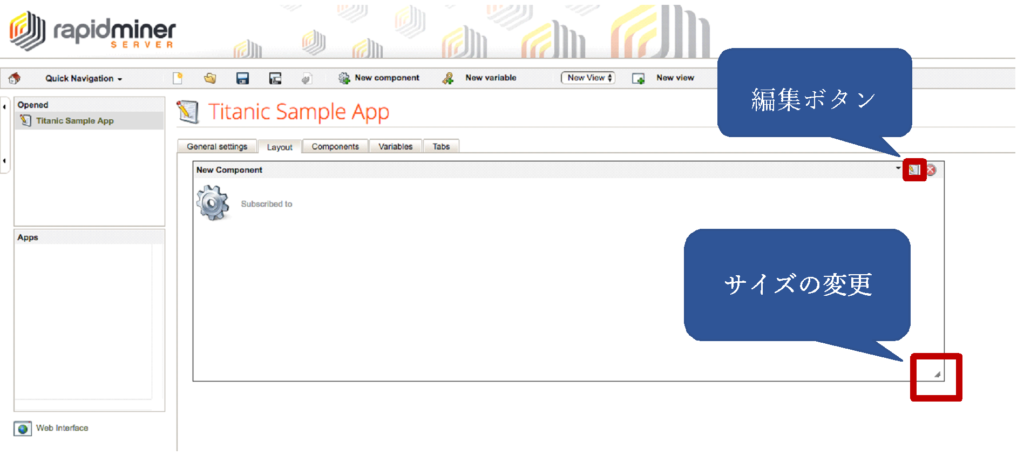
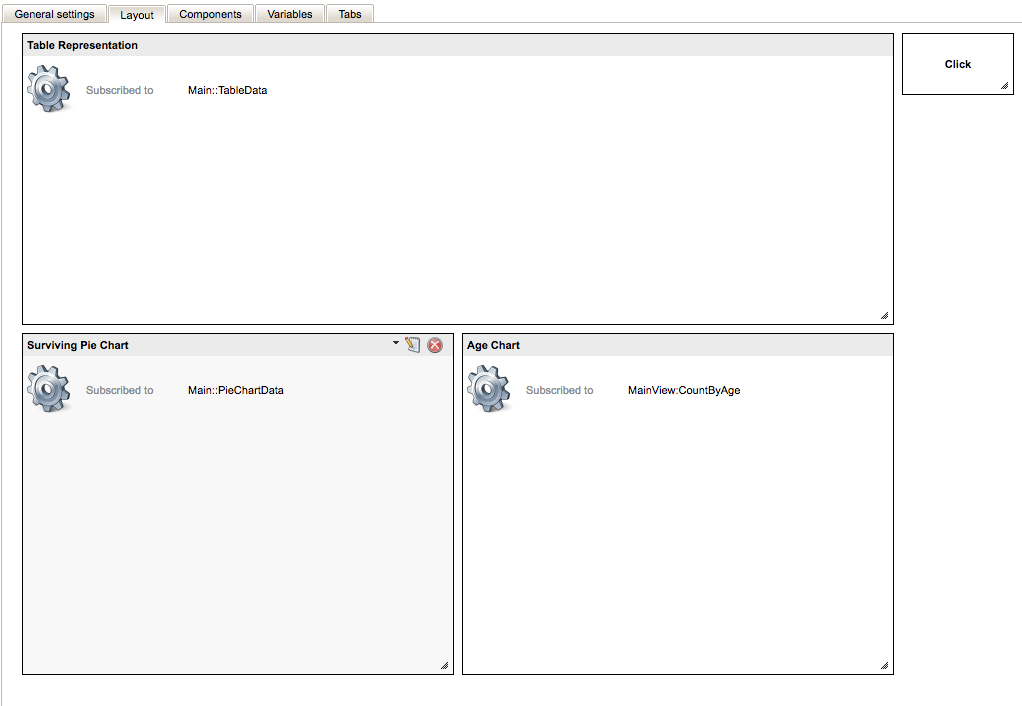
このLayoutタブで様々な可視化コンポーネントを扱えます。右下の小さな三角形でコンポーネントのサイズを変更する事ができます。また右上の編集ボタンでコンポーネントを編集する事ができます。

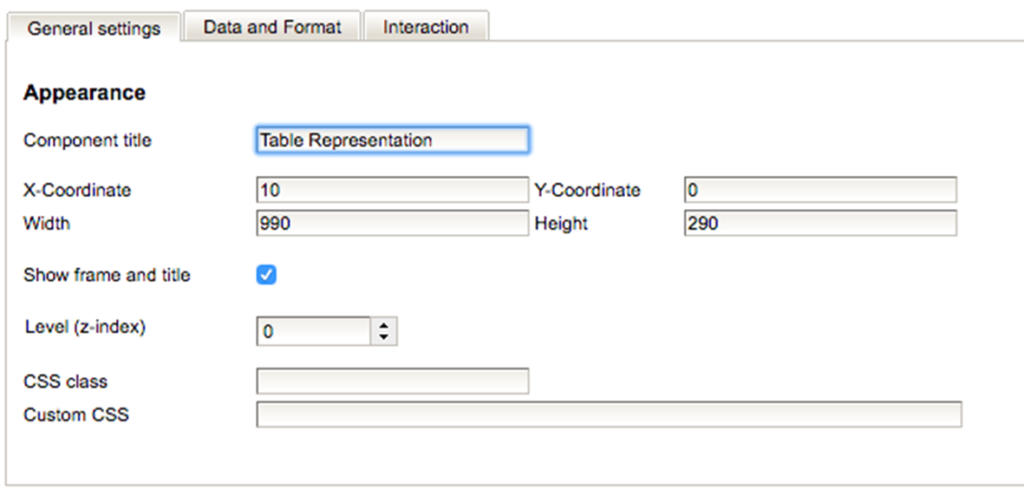
編集ボタンをクリックして、オブジェクトの名前を「テーブルの表示(Table Representation)」に変更しましょう。

その後「データとフォーマット(Data and Format)」へ移動し、可視化を編集します。
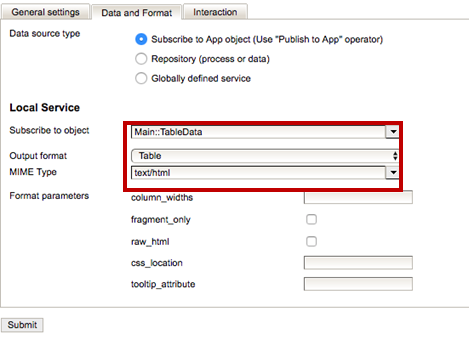
まず、「オブジェクトに登録(Subscribe to object)」をMain::TableData に設定し、パブリッシュしたオブジェクトを登録してください。その後データをどのように表示するのか設定する必要があります。今回の場合は単純なテーブル(simple table)です。従って「出力フォーマット(output format)」をTable に設定してください。

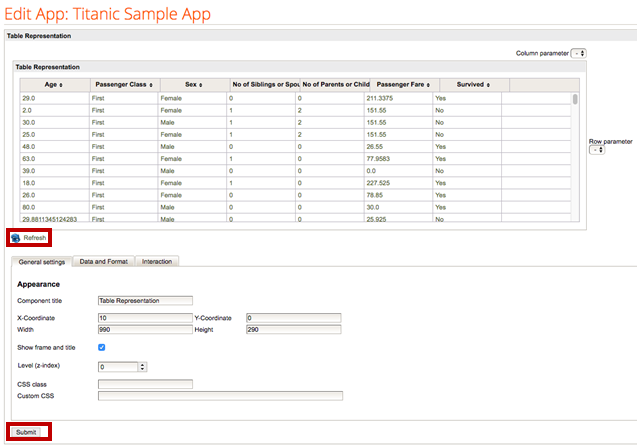
「Refresh」ボタンをクリックすると、可視化のプレビューを確認する事ができます。「Submit」をクリックして編集を終了し、フロッピーディスクのマークをクリックしてここまでの変更を保存しましょう。

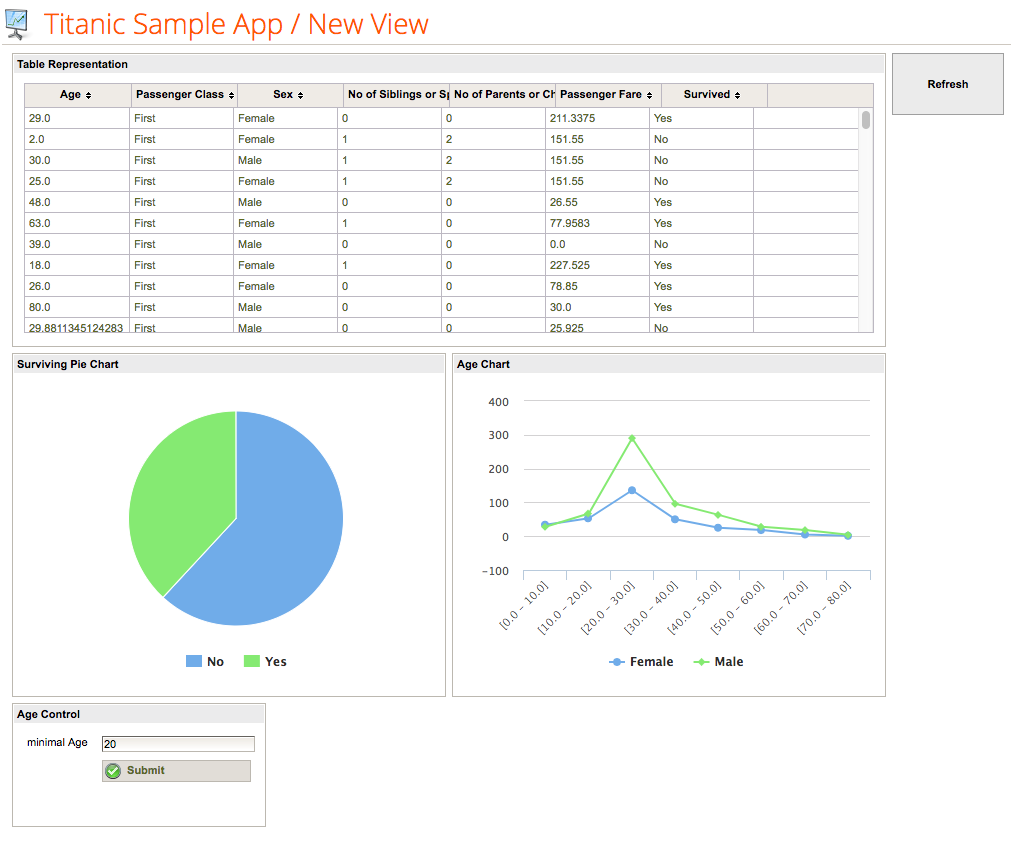
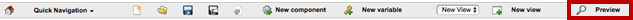
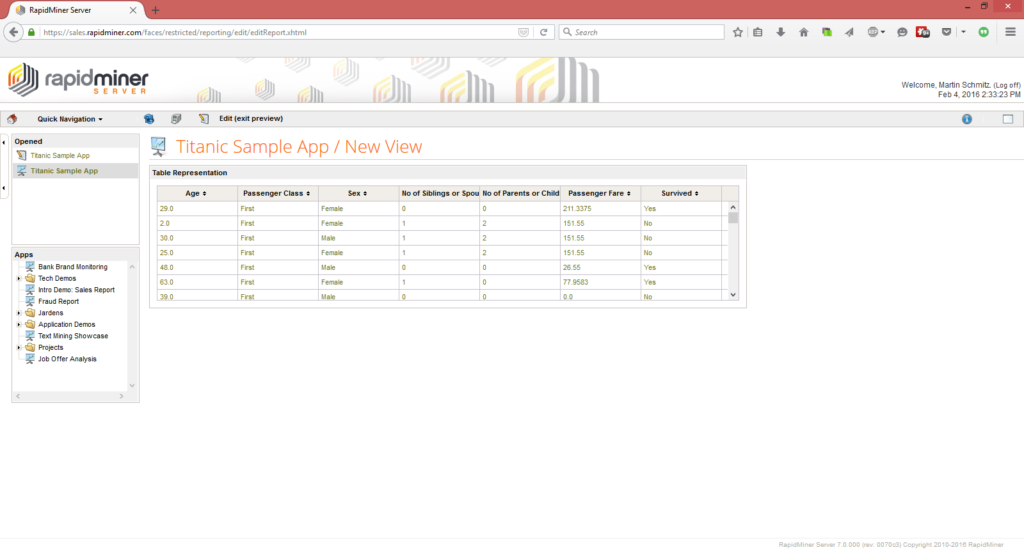
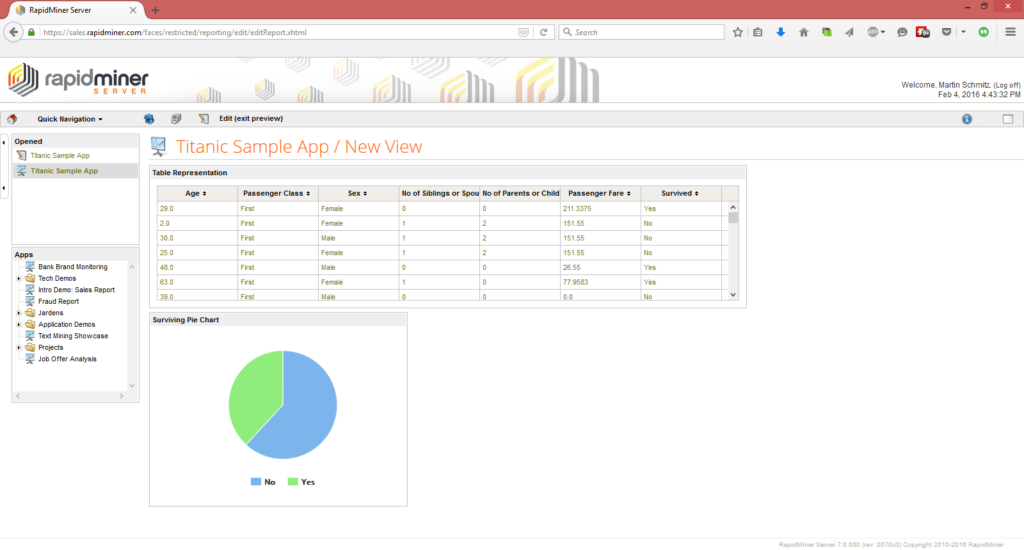
上側のパネルのプレビューをクリックして移動します。

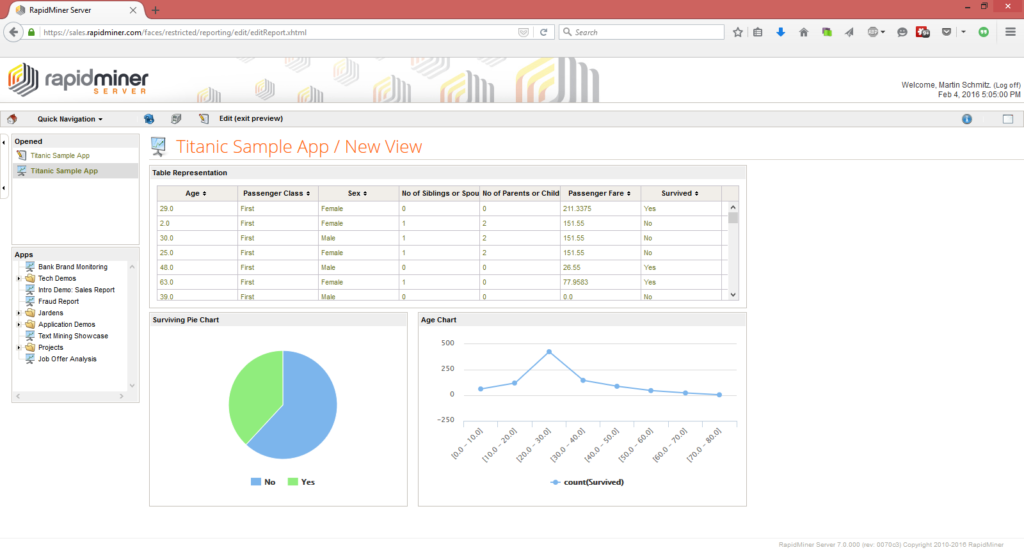
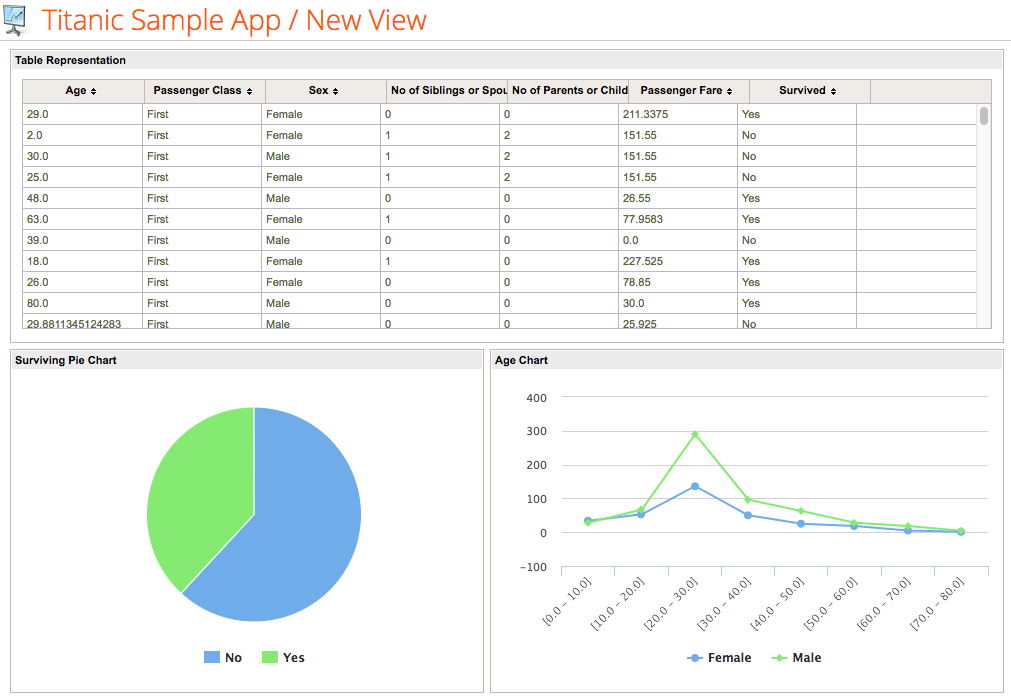
結果が以下のように表示されます。

カラムを削除、あるいは並べ替えたい場合は、RapidMiner のプロセスで実行してください(Select Attributes(属性選択)オペレータ、Reorder Attributes(属性の並べ替え)オペレータを使用)。
テーブルにおける技術的な注意点
使用テーブルのオプションにはテーブル内のソートなど良い特色があります。ただしサイズの大きいテーブルの場合は、無駄に時間がかかります。これを避けるために単純なHTMLテーブルを使用し、カスタムCSSを用いてデザインする事ができます。これは出力フォーマットにHTMLを選択し、CSSを入力することによって実現します。のちのセッションで説明します。
可視化 – 円グラフと棒グラフ
最初の簡単な可視化を作成したら、次へ進みましょう。次は円グラフと棒グラフを作成したいと思います。鍵となる考え方をもう一度確認しておきましょう。RapidMiner Studioですべてのデータ準備を行い、RapidMiner Serverで可視化します。
まず初めに、タイタニック号の事故での生存者数と死亡者数をカウントする円グラフを作成します。そのためにRapidMiner Studioで以下の表を作成します。
| 生存 | 人数 |
| No | 567 |
| Yes | 349 |
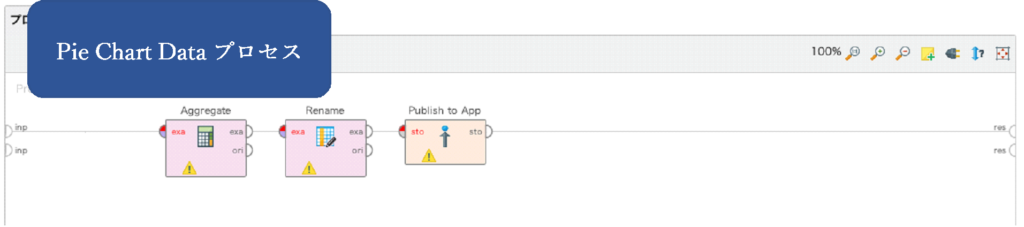
これは単純にAggregate(集計)オペレータを使用して、生存(Survived)属性でグループ化し、Yes、Noの生存(Survived)属性をカウント(count)することによって作成します。視覚的な理由で、属性名count(Survived)をcountに変更します。結果のテーブルはMain::PieChartDataとしてアプリケーションにパブリッシュされます。
もう一度Studioパートから始めましょう。
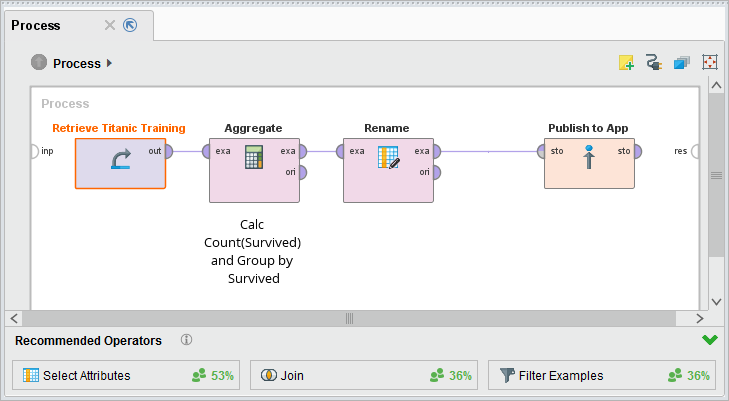
以下のようにオペレータを接続してください。
このとき、Titanic Trainingデータを相対パスにすることを忘れないようにしましょう。

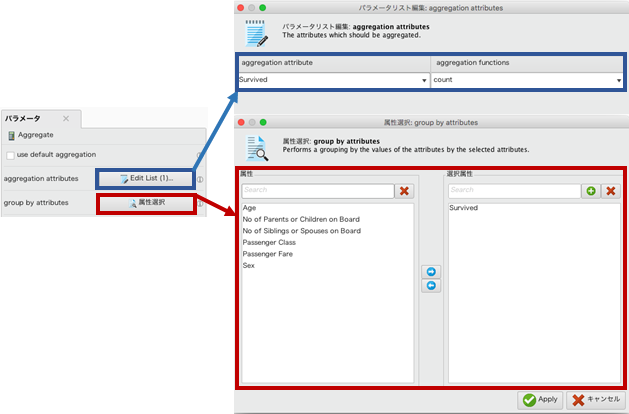
Aggregeteオペレータのパラメータを設定します。

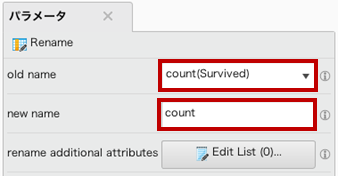
Renameオペレータのパラメータを設定します。

Publish to App オペレータのパラメータを設定します。

InitializeプロセスにPie Chart Dataプロセスを追加して保存します。

サーバーインターフェースへ移動してください。
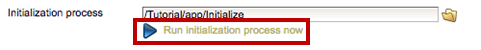
General settingのInitialization processを更新して実行します。

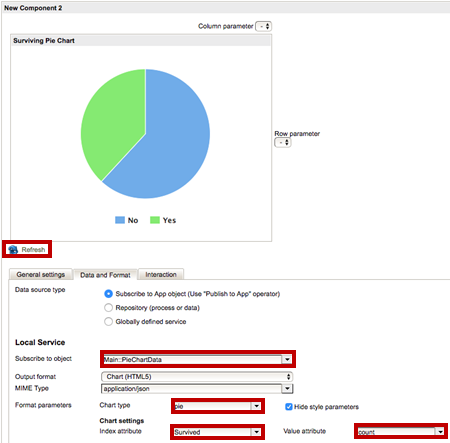
もう一度可視化を作成し、名前を変更してオブジェクトにMain::PieChartDataを登録します。今回は出力フォーマットにChart (HTML5) を選択します。グラフの種類(Chart type)にpieを選択し、インデックス属性にSurvivedを、値属性にcountを使用します。
新規コンポーネントを作成し、New Component 2の編集ボタン をクリックします。

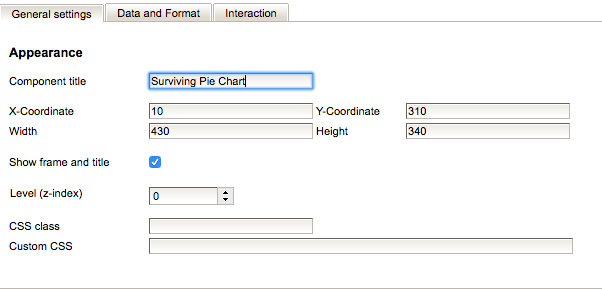
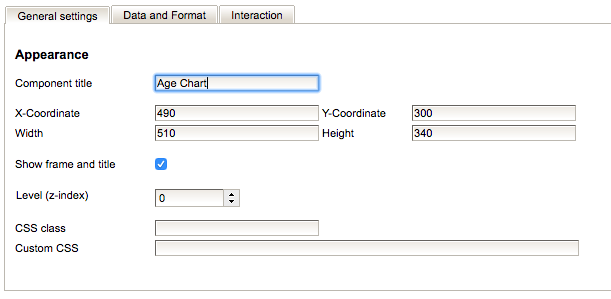
Component titleをSurviving Pie Chartに変更します。

Data and Fomatの赤で囲んだ部分を変更し、Refreshボタンを押すとプレビューを見ることができます。

上の設定を保存(Submit)し、プレビューボタンをクリックします。


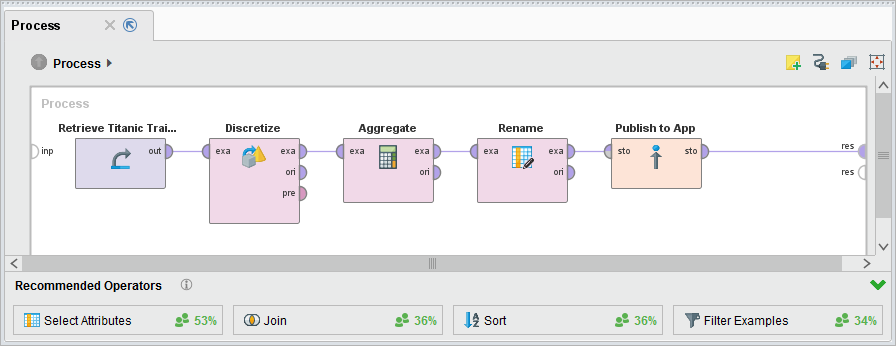
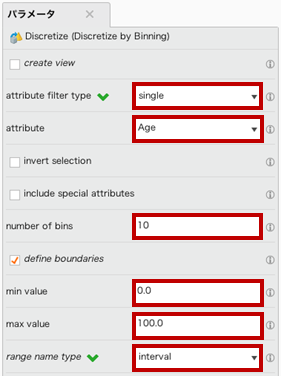
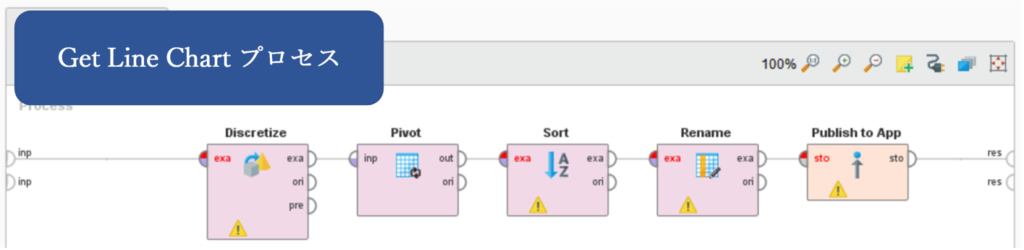
次に、Age属性の線グラフを作成します。そのためにGet Line Chartというプロセスを作成します。まずはAge属性を範囲ごとに分けます。Discretize by Binningオペレータを使用して、0から100までの間で10個のビン(bin)を使用することを推奨します。その後再びAge属性をグループ化し、Survived属性をカウントに設定して集計を実行します。また、名前を変更するオペレータを使用してcount(Survived)属性をcountに変更します。そして、これをMainView::CountByAgeとしてパブリッシュします。
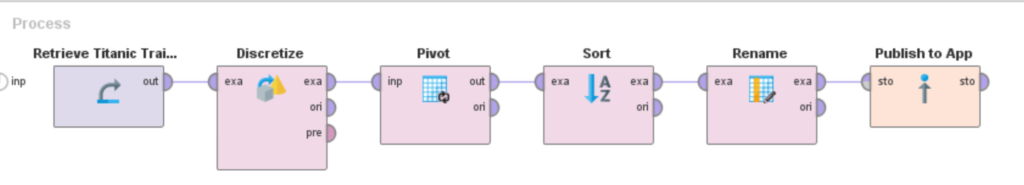
オペレータを以下のように設置してください。

Discretizeオペレータのパラメータを設定します。

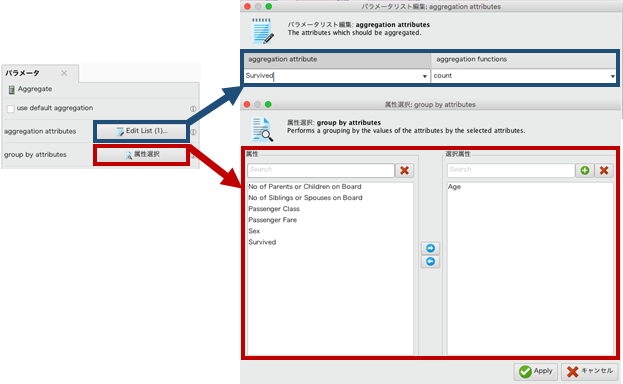
Aggregateオペレータのパラメータを設定します。

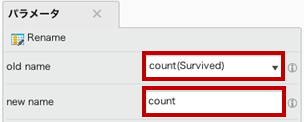
Renameオペレータのパラメータを設定します。

Publish to Appオペレータのパラメータを設定します。

InitializeプロセスにGet Line Chartプロセスを追加して保存します。

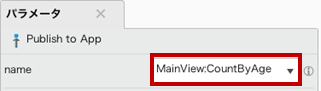
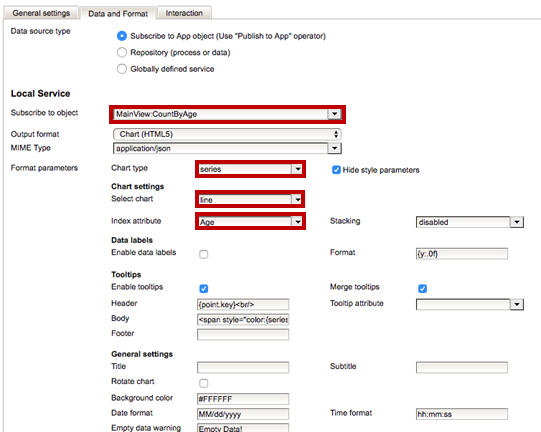
これを可視化します。新規の可視化を作成し、MainView::CountByAge を登録してください。そして、グラフの種類(Chart type)を「series」に、インデックス属性に「Age」を選択してください。
General settingのInitialization processを更新して実行します。

Component titleをAge Chartに変更します。

Data and Fomatの赤で囲んだ部分を変更し、保存(Submit)します。

Previewボタンをクリックします。

結果は以下のようになります。

ここまでで可視化の一般的な概念について学び、静的なダッシュボードを作成しました。次は、より対話的な可視化に焦点を当てます。
積み重ね棒グラフと複数の線グラフ
2つ以上の線を持つグラフを描きたい場合、2つ以上の属性でグループ化する必要があります。そして、RM Serverが以下のような表を要求するため、テーブルをピボットする必要があります。
| 年齢 | count_1 | count_2 |
| 10 | 2 | 3 |
| 20 | 5 | 1 |
Get Line Chartプロセスに、以下のようにオペレータを接続し直します

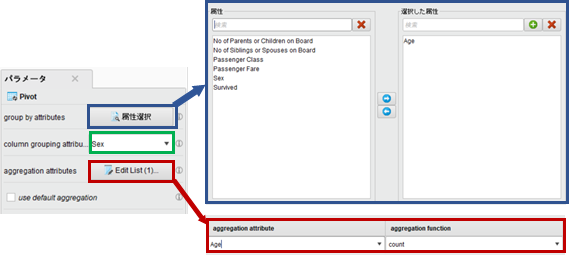
Pivotオペレータのパラメータを設定します。

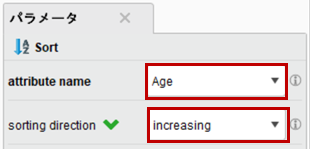
Sortオペレータのパラメータを設定します。

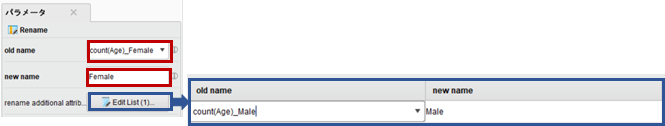
Renameオペレータのパラメータを設定します。

サーバーインターフェースに戻り、General SettingsのInitialization processを実行します。

Previewボタンをクリックします。


ボタン
次に、ボタンを追加します。今回はアプリケーション上のデータを更新するボタンを作成します。今回の場合だと、データを更新することにあまり意味はありませんが、静的なデータセットではなくデータソースとしてデータベースを使用する場合、このようなボタンを作成します。ボタンを追加するためにウェブフロントエンドへ移動し、新規コンポーネント(new component)をクリックします。ドロップダウンボックスからButtonコンポーネントを選択してください。編集メニューへ移動し、可視化を編集してください。
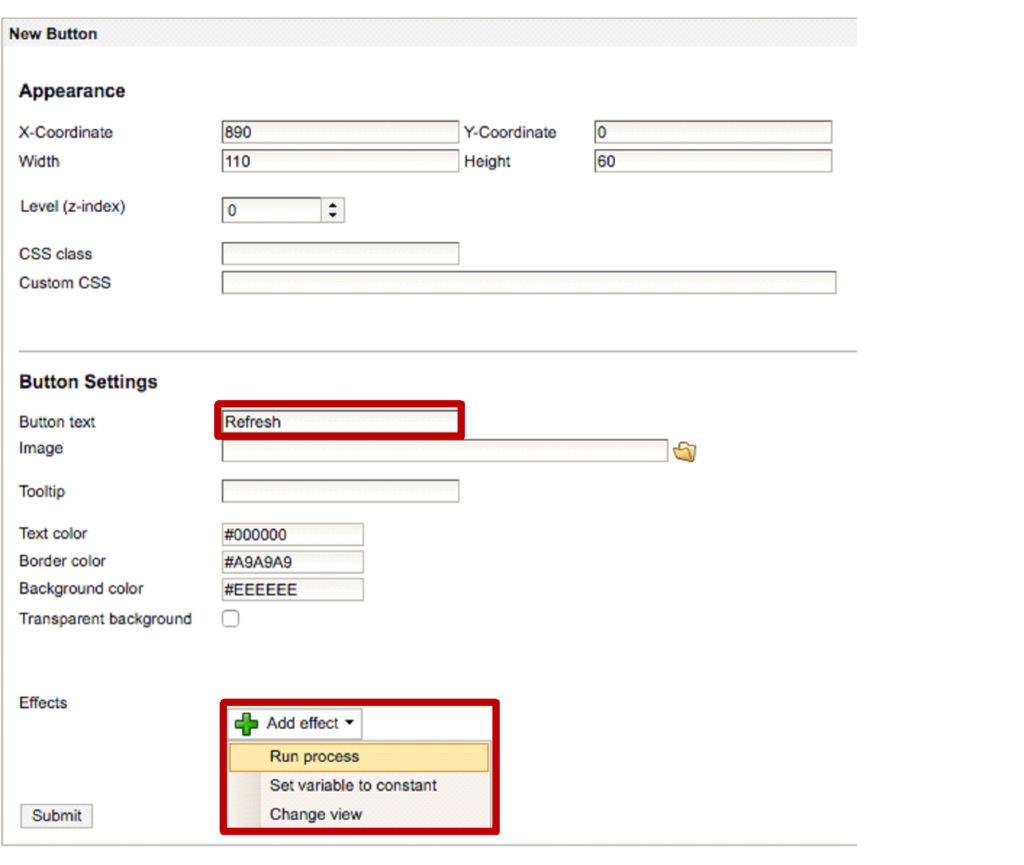
New Component→New Buttonをクリックします。

Buttonの編集ボタンをクリックします。

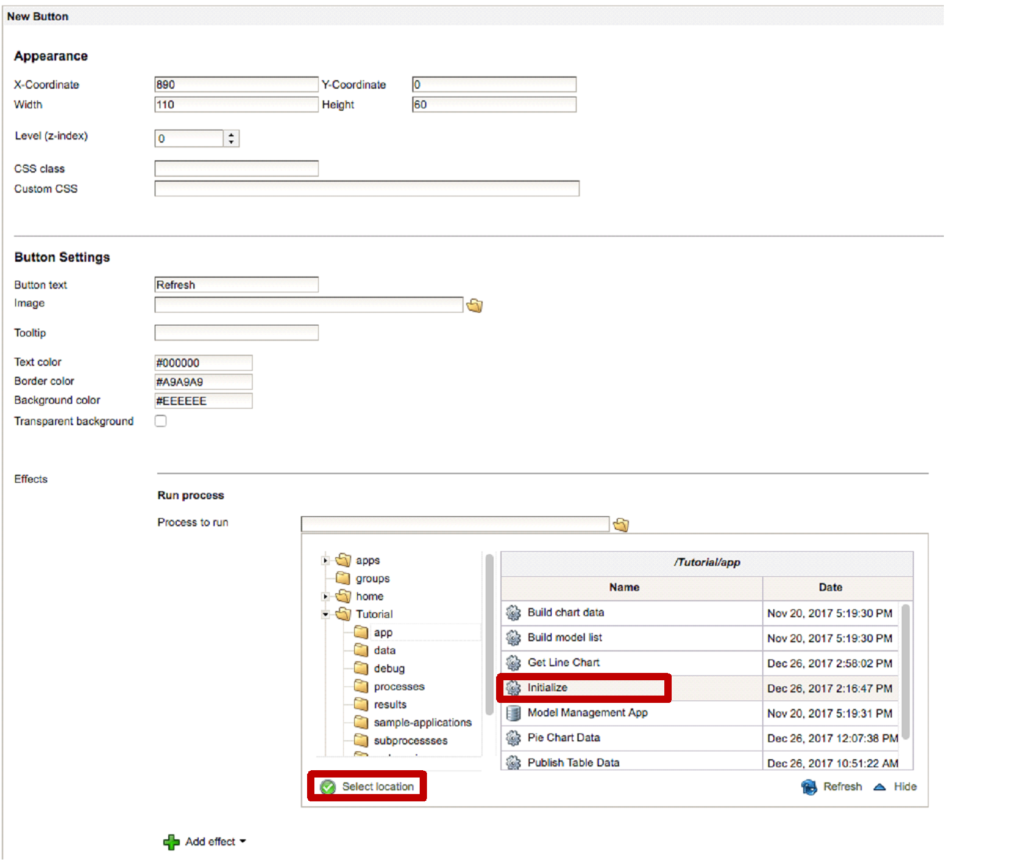
ボタンにテキストを与えます(画像をつけることもできます)。今回の場合、テキストは「Refresh」です。ボタンには様々な効果をつけることができます。効果はプロセスの実行、ビュー(タブ)の変更、変数の設定です。今回の場合は、プロセスの実行です。Buttonメニューの下端にあるプロセスを実行する効果の追加(Add run process effect)をクリックしてください。その後、実行するプロセスを選択します。今回の場合は、このプロセスは!Initializeプロセスです。このプロセスはすべてのオブジェクトを再度パブリッシュします。
以下の赤枠の部分を設定していきます。


ボタンと長いプロセスに関する技術的な注意事項
プロセスを実行するとアプリケーション内の他のユーザーインタラクションはブロックされます。数秒以上実行するプロセスがある場合は、非同期で実行したいと思われるでしょう。これはSchedule Process(スケジュール処理)オペレータを使用することで可能になります。スケジュール処理内でパブリッシュされるアプリケーションオブジェクトはアプリケーション内では利用できません。そのような構成の場合は再学習(relearn)ボタンとなるでしょうか。
変数
アプリケーションオブジェクトをパブリッシュする(あるいは再呼び出しする)ことの他に、プロセスとウェブインターフェースの間に情報を渡す方法があります。パブリッシュは複雑なデータ構造(データセット、ドキュメント、ファイルオブジェクトなど)で実行します。一方、変数の概念はプリミティブ型です。プリミティブ型とは数値、文字列、日付、多項目(クラス)です。
レルム、ドメイン、変数
RapidMiner Serverでは変数はドメインのインスタンスです。ドメインはデータ型のテンプレートです。このテンプレートは様々な種類があります。よくある例としては、正の整数、空の文字列をデフォルト値に持つテキスト、デフォルトの日付が7日前の日付などです。すべてのドメインはいわゆるレルムの中に存在します。レルムはプロジェクトです。通常、一つのWeb Appに一つのレルムが割り当てられます。
変数を作成する
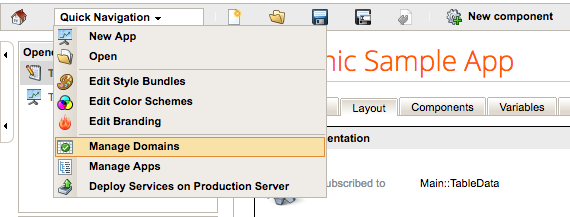
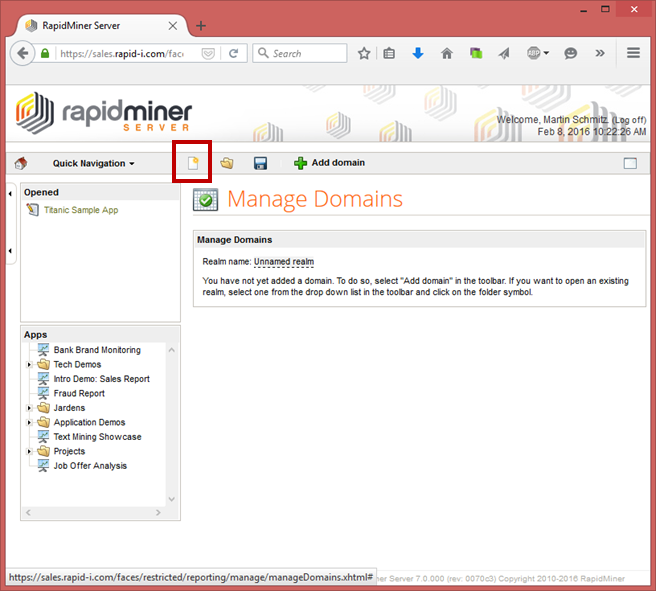
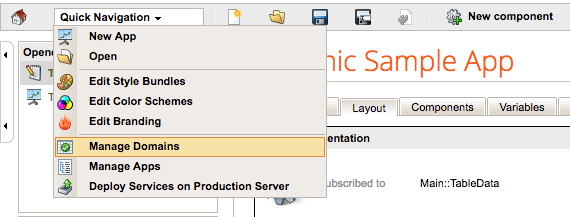
次のステップとして、変数を作成し、この変数を使用してメインテーブルをフィルタリングします。正の整数であるAge変数を作成します。そのためには、まずレルムを作成する必要があります。左上に移動し、上側のパネルにあるQuick Navigationを選択します。ドロップダウンボックスからManage Domains(ドメイン管理)を選択してください。その後、上側のパネルにあるnewボタンをクリックしてください。そうすると、新規レルム作成のためのダイアログが現れます。


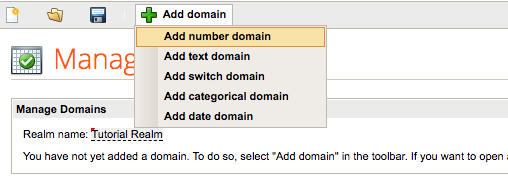
レルムの名前を入力し – ここではTutorial Realmとします – 保存します。上側のパネルの+ボタンをクリックし、適切なプリミティブ型を選択して新規ドメインを作成します。今回はnumber domainを選択します。
Add number domainを選択してください。

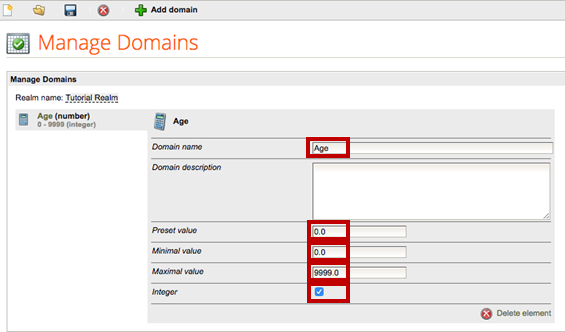
プリセット値(デフォルト値)は0、最小値は0、最大値は9999に設定します。そして年齢はもちろん整数ですので、integerにもチェックを入れます。

ドメインを作成した後は、左のパネルのアプリケーション(Titanic Sample App)をクリックしてアプリケーションに戻ります。
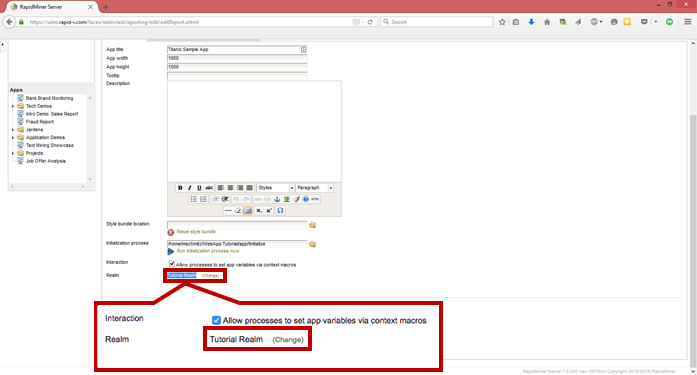
ここで、先ほど作成したレルムをアプリケーションに追加する必要があります。アプリケーションの一般設定(general settings)タブより、Tutorial Realmを追加してください。

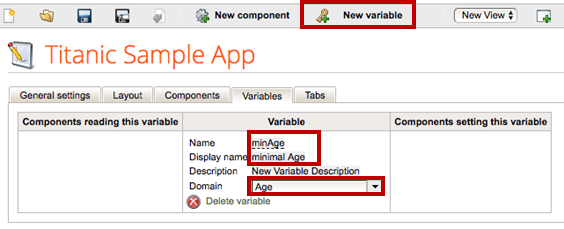
変数(Variables)タブに切り替えて、新規変数を追加することができます。NameにminAgeを、Display nameにMinimal Ageを設定しましょう。Nameは内部で使用され、対応するマクロの名前になります。一方Display nameはユーザーに表示される名前です。ドメインはもちろん正の整数です。アプリケーションを保存してください。

新規変数に関する技術的な注意事項
時々、新規作成したドメインがドロップダウンボックスから選択できないことがあります。その場合は、サーバーにログインし直してください。
マクロ名に関して
マクロ名には小文字から始まるキャメルケースを使用するのが最も良いです。例えばmyMacroValueなどです。サーバーの変数名にもキャメルケースを使用します。
ユーザー入力パネル
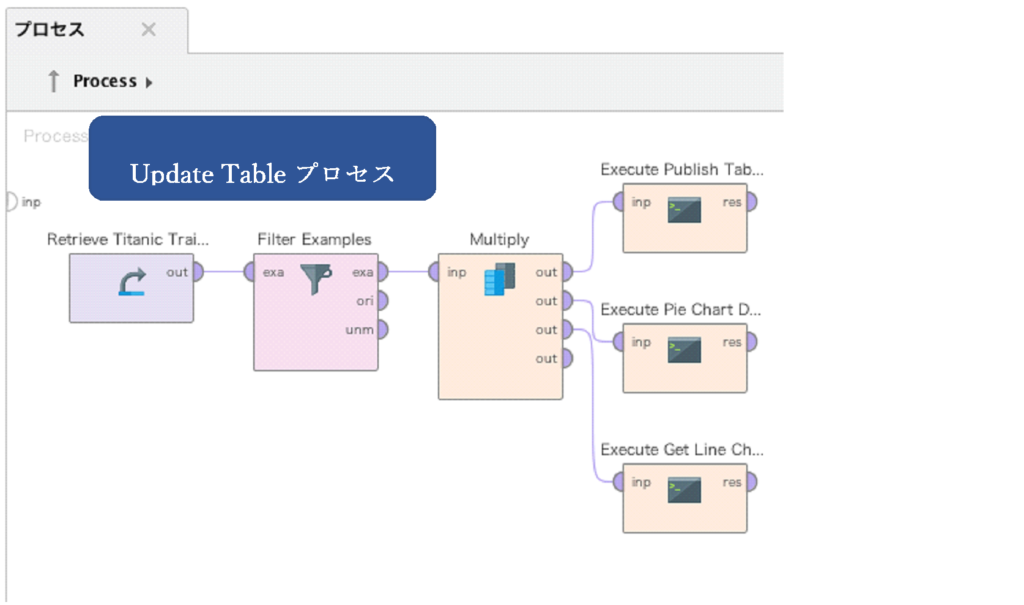
新規のユーザー入力コンポーネントを作成します。このコンポーネントは変数minAgeを使用し、この変数の値よりも高い年齢の乗客を残すようにテーブルをフィルタリングします。このためにまず、フィルタリングのプロセスを作成します。このプロセスはUpdate Table という名前にし、minAgeマクロを持っています。このマクロは任意の値へ初期化されます。
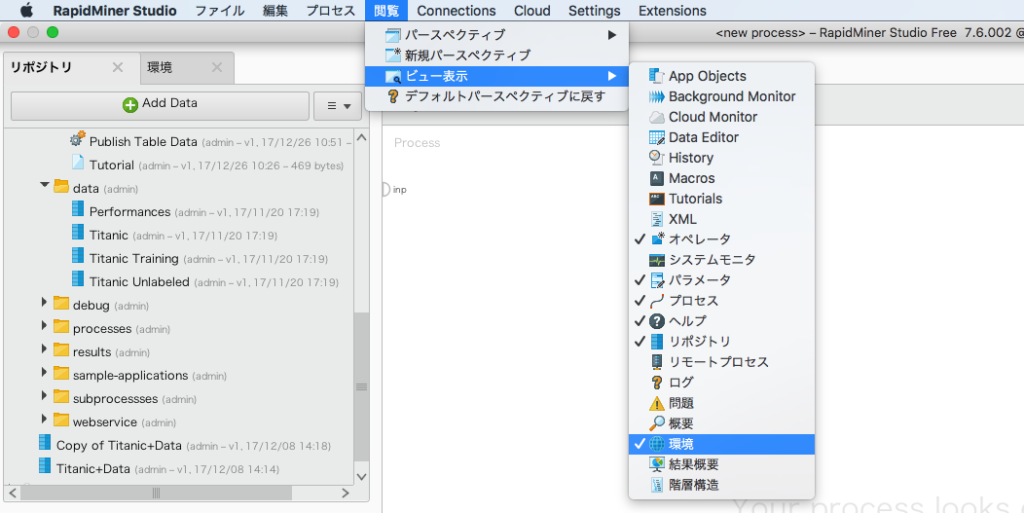
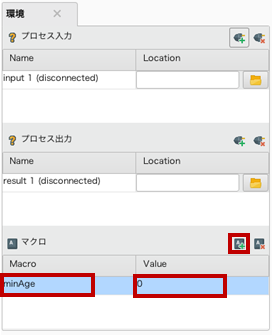
マクロを表示させるために、環境ビュー(Context)を表示させましょう。

マクロ名にminAge, Valueに0を入力します。

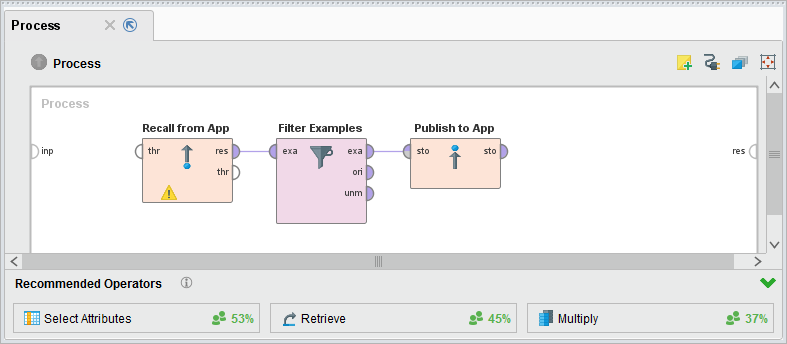
以下のようにオペレータを接続してください。

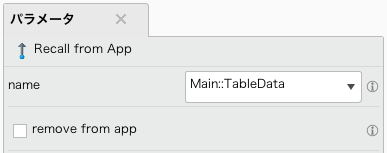
Recall from Appオペレータのパラメータを設定します。

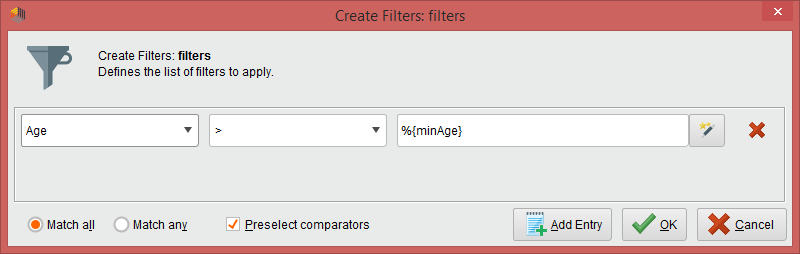
Filter Examplesオペレータのパラメータを設定します(%{ }で囲っているのは、マクロを設定するためです)。

Publish to Appオペレータのパラメータを設定します。

このプロセスはアプリケーションからMain::TableData オブジェクトを呼び出し、顧客をフィルタリングした後オブジェクトを更新します。Studioのドロップダウンメニューよりローカルに!Initializeプロセスを実行することができます。
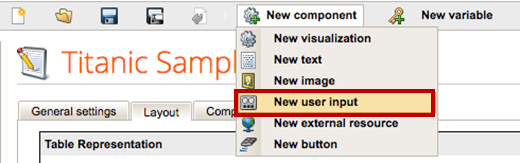
再びウェブインターフェースへ戻ります。新規コンポーネントのうちのNew user inputを作成する必要があります。Editボタンをクリックしてください。
New component → New user inputをクリックします。

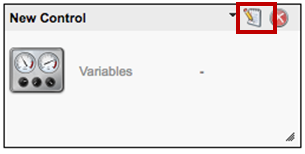
New Control の編集ボタンをクリックします。

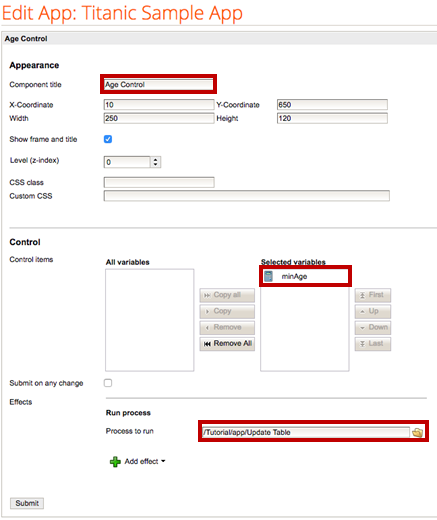
ボタンの節と可視化の節で実行したように、動作を設定しましょう。変数はこのパネルで変更することができ、一つか、必要な場合はそれ以上の変数を追加することができます。その後ユーザーがサブミット(値を変更した場合はすべての変更におけるサブミット)をクリックした時の効果を追加することができます。Add Effects>Run Processをクリックし、Update Tableプロセスを実行するように設定します。

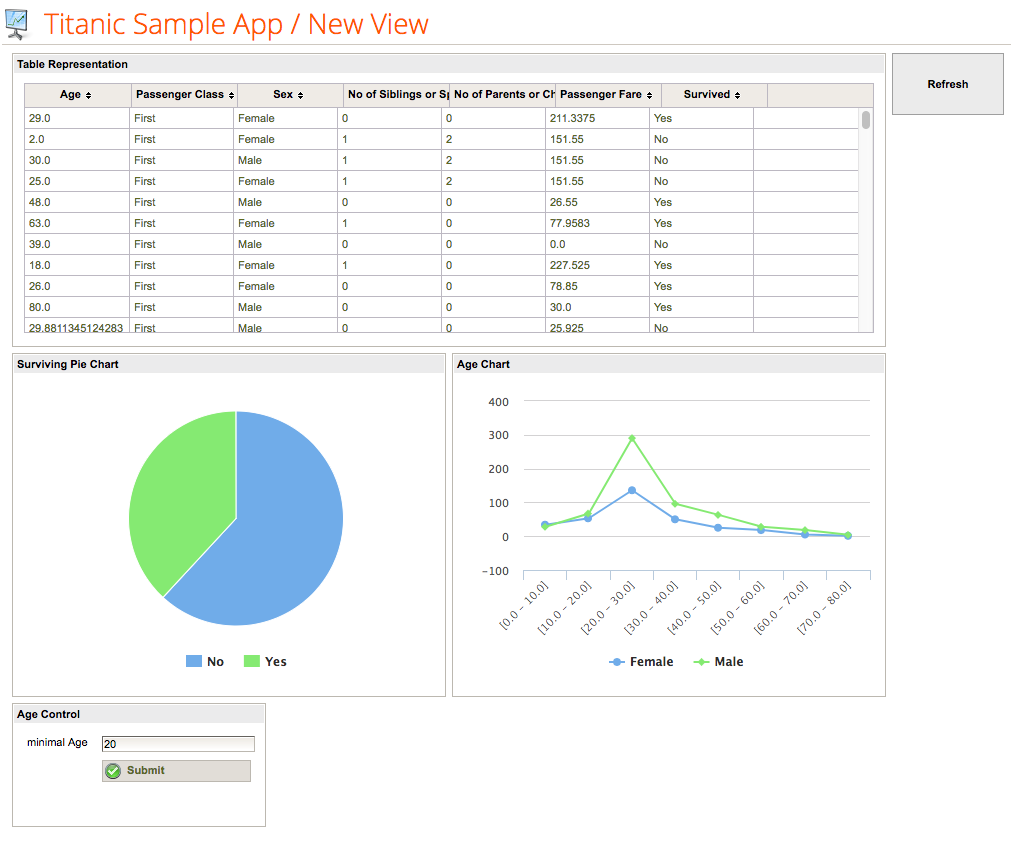
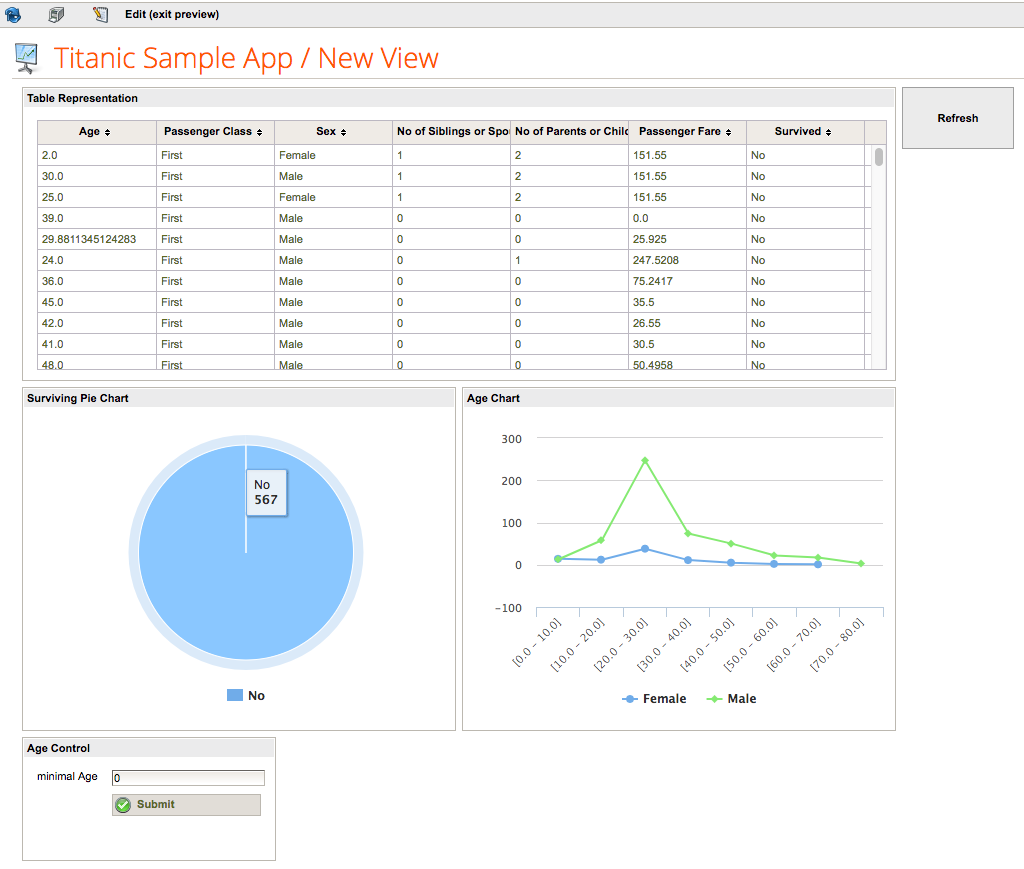
最終的にプレビュー画面は以下のようになります。

サーバーで設定した変数は名前が一致するマクロにマッピングされます。したがって、minAgeという名前のマクロとして変数にアクセスすることができます。ユーザー入力コンポーネントの説明はこれで終わりです。このアプリケーションオブジェクトの設定によって、テーブルは更新されます。グラフは更新されません。下記で詳しく説明いたします。
このセットアップはもう少し続きます。まず、ユーザー入力コンポーネントではグラフは更新されません。もう一つの問題は、フィルタリングは常に表示されているデータセットに適用されるということです。最初のフィルタリングの値が200の場合、空のテーブルが得られます。その後、フィルタリングの値を20に設定すると結果は得られません。
実用的なアプローチ
ご存知かもしれませんが、データ入力と変数入力(マクロ)を用いて、プロセス実行(execute process)オペレータを関数のように使用することができます。プロジェクトはある方法でデザインし直すことができます。可視化プロセスはテーブルを取得し、可視化のためのテーブルを準備します。現在の!Initializeプロセスでは、すべてのデータを読み込み、それをすべての可視化プロセスへと渡しています。今回の更新プロセスでもとても似たことを行いますが、フィルタリング後のデータセットのみを渡すようにします。
これを実行するために、これまでに作成したプロセスを変更する必要があります。どのプロセスもそれぞれでデータセットを読み込むのではなく、以下のようにinp(input)ポートres(result)ポートと繋ぎ、プロセスの入力としてデータセットを取得します。



!Initializeプロセスはデータをこれらのプロセスに出力します。

その後、Update Table プロセスを少し変更するのみで、Web App上のすべてのコンポーネントを更新することができます。

このセットアップですべてのグラフを更新できます。
アプリケーションオブジェクトをインメモリデータソースとして使用する
Web Appが多くのフィルタリングを含む場合、データベースから何度もデータを取得することになります。もし中規模サイズのデータセットをお持ちの場合は、アプリケーションオブジェクトを使用してメモリ内のすべてのデータを保持し、その上でのみ動作させることができます。!Initializeプロセスは::FullDataのようなテーブルをパブリッシュし、その他のすべてのプロセスはこの上で動作します。具体的な設定はデータによって異なります。
インタラクションなグラフ
次のステップとして、グラフにインタラクションな動作を導入します。具体的には、円グラフに二つ目のフィルタを追加します。ユーザーがグラフの「yes」の部分をクリックすると、生き残った乗客のみ確認することができ、逆も然りです。これを実現するためには、プリセット(デフォルト値)を”All”に設定したテキスト型のSurvivalドメインを作成し、このドメインでsurvivalFilterという名前の変数を作成する必要があります。
Quick NavigationからManage Domainsを選択します。

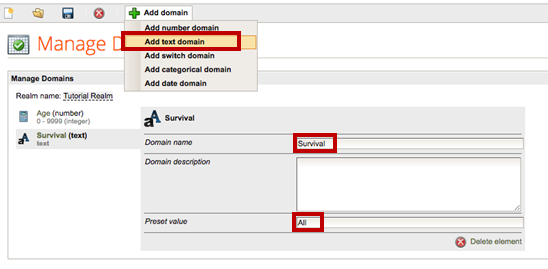
Add domainからAdd text domainを選択し、Domain nameをSurvivalに、Preset valueをAllに設定します。

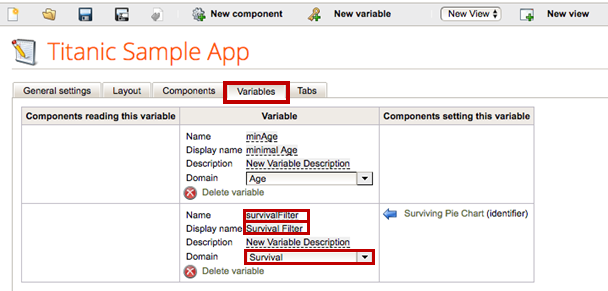
Variablesタブをクリックし、New variableよりsurvivalFilterという名前の変数を作成します。

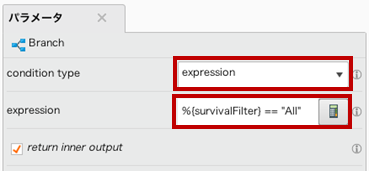
このセットアップでは、Update Tableプロセスにフィルタを追加する必要があります。まず、新規マクロ– survivalFilterをこのプロセスに導入しなければいけません。その後、Branch(分岐)オペレータを使用します。フィルタは何かを選択した場合にのみ動作します。したがって、分岐の条件の種類として式を選択し、式として%{survivalFilter}==”All”を使用します。Allが選択されている場合、何も変化はありません。何かを選択すると、それについてフィルタリングすることができます。これにより、この設定が行われます。
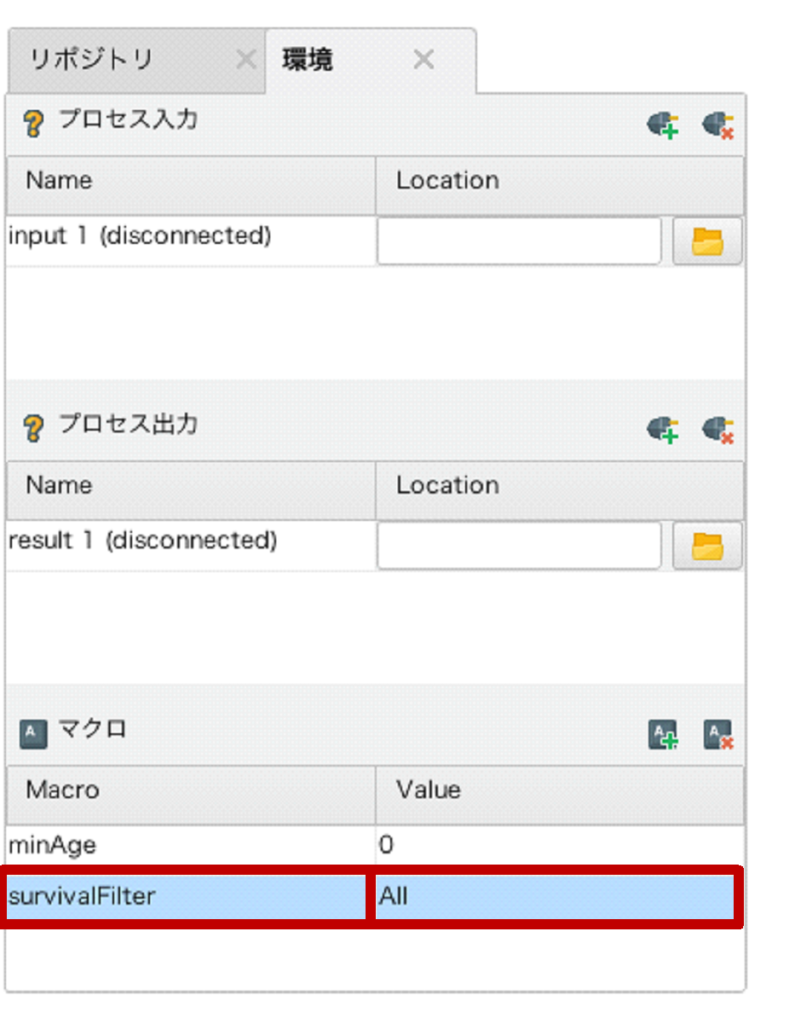
環境ビューで新規マクロ(survivalFilter)を作成し、値をAllにします。

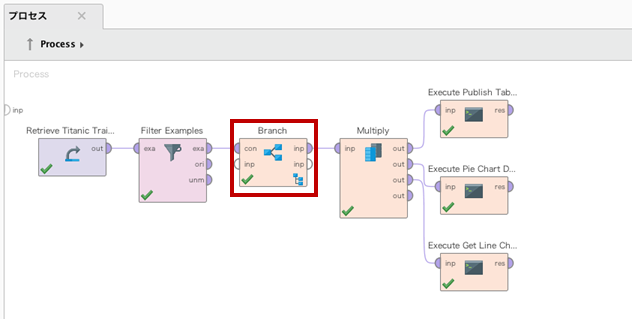
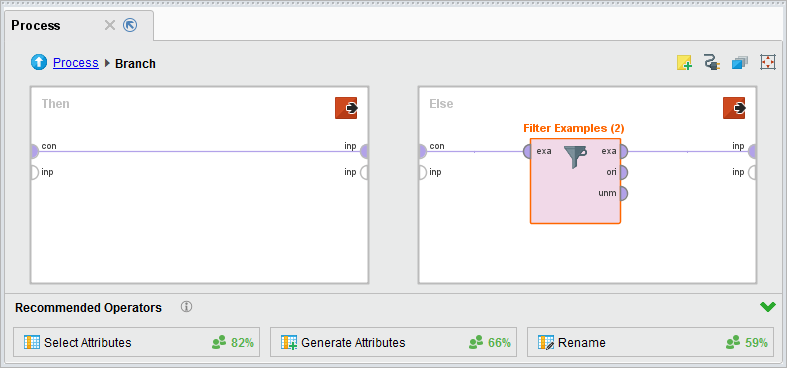
Branchオペレータを以下の位置に置きます。

以下のようにBranchオペレータのパラメータを設定します。

Branchオペレータをダブルクリックして中に入り、Thenプロセスはcon(condition)ポートとinp(input)ポートをそのまま接続。
ElseプロセスにはFilter Examplesオペレータを置きます。

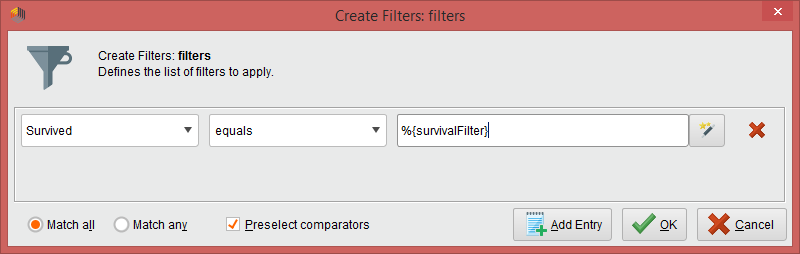
ElseプロセスのFilter Exampleのパラメータを以下のように設定します。

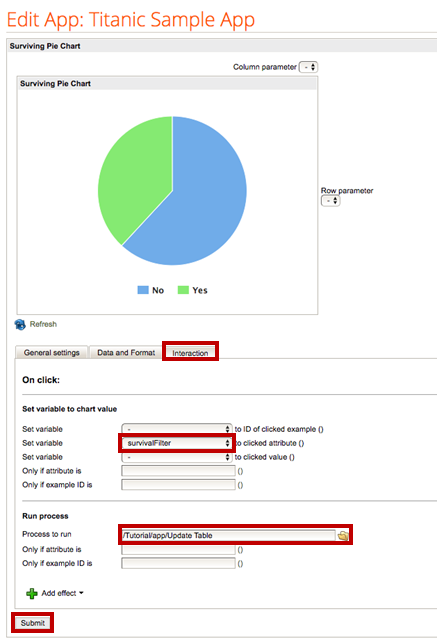
これを実行(そして保存)したら、インタラクションを可視化に加える必要があります。円グラフを編集し、インタラクションタブに移動してください。プレビューの円グラフをクリックすると、どの値がどの変数に設定されているのかを確認することができます。ここでは、クリックした属性を変数に設定します。その後、新規の効果を加えます。これは実行(Run)プロセスであり、Update Tableプロセスを実行するようにします。
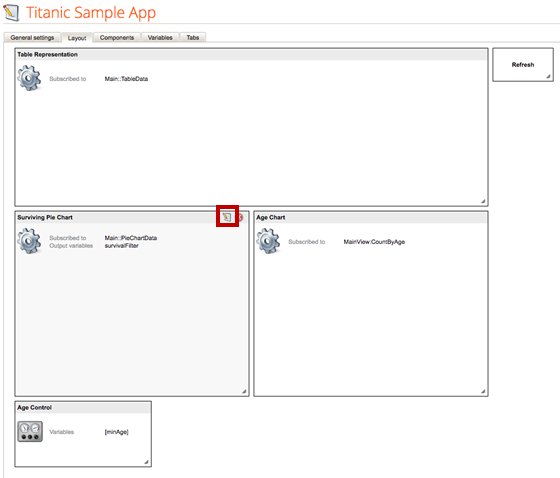
Layoutタブへ移動し、Surviving Pie Chartの編集ボタンをクリックします。

interactionタブへ移動し、赤枠の部分を設定します。

これでインタラクションについての説明は終わりです。完全な対話型アプリケーションを体験しましょう。

タブとビュー
今の状態でもスクリーンはほとんど完璧な状態ですが、これにもっと多くの図を追加したいとします。一つの方法として、より大きなキャンバスを作成するものがあります。キャンバスの大きさは一般情報(General Information)のタブで設定することができます。しかし、常に大きなキャンバスが便利なわけではありません。そこで、RM Serverのウェブアプリではタブを追加することができます。
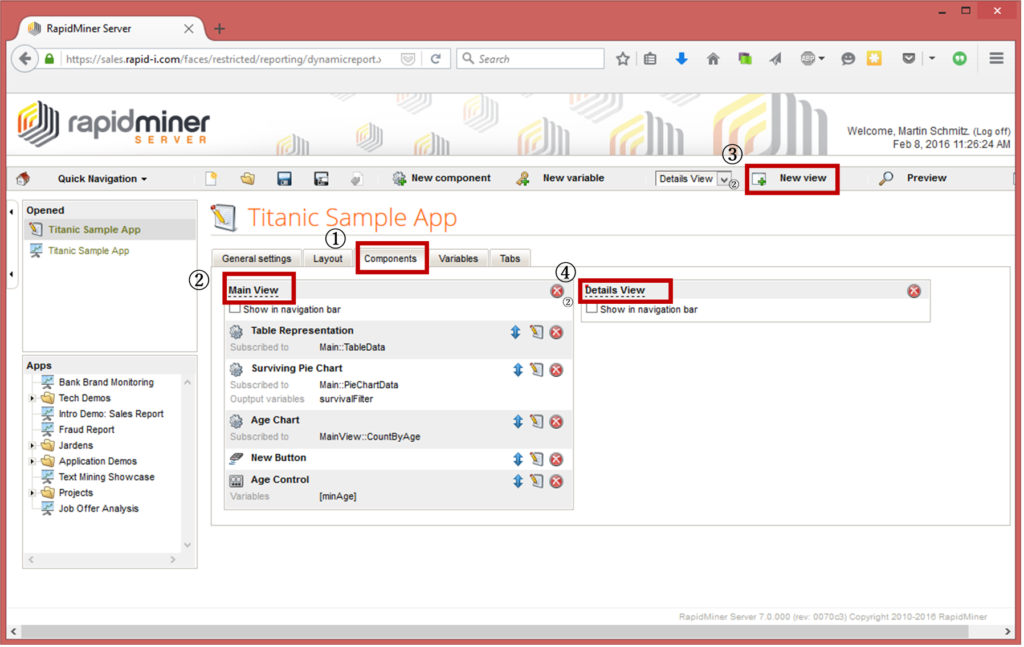
タブはビューに基づいています。ビューはアプリケーションにとっての新しいキャンバスです。今はNew Viewという名前のビューが一つだけの状態です。Componentsタブに移動し、名前をクリックすると名前を変更することができます。名前をMain Viewに変更してみましょう。上側のパネルにあるNew Viewをクリックすると、別のビューを追加することができます。新しいビューを追加して、名前をDetails Viewに変更してください。

上のパネルのドロップダウンを使用してビューを移動することができます。ユーザーがビューにアクセスできるようになる方法は2つあります。1つはボタンやユーザー入力パネル、可視化などでインタラクションを使用する方法です。単純にインタラクションを追加してビューを切り替えることができます。これの典型的な例は、確認画面が出る削除ボタンです。
もう1つの方法は、タブを使用するものです。Web AppのTabsタブに移動すると新規のタブを作成することができます。タブの切り替えは必ずしも別のビューへの切り替えに割り当てられるわけではありません。現在のビューの内容のみを変更するプロセスを作動させることもできます。ここでは、左にある効果の追加(add effect)をクリックして2つのタブを作成します。これらのタブは先ほど作成したビューです。Mainという名前で新規タブを作成し、ビューをMain viewに変更する効果を追加します。Detailsという名前でもう一つビューを作成し、適切な効果を追加してください。
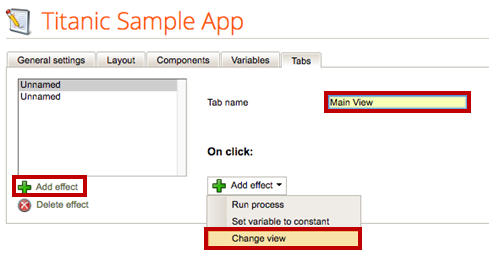
Tabsタブへ移動し、Add effectをクリックしてタブを二つ作成します。
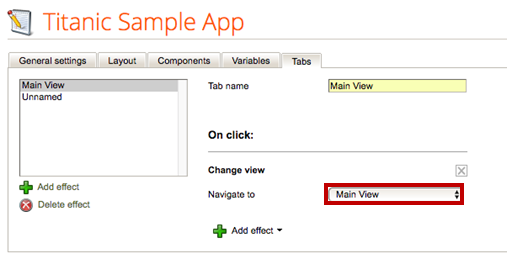
一つ目の名前はMain Viewで、On clickのAdd effectでChange viewを選択します。

Navigate toをMain Viewに設定します。

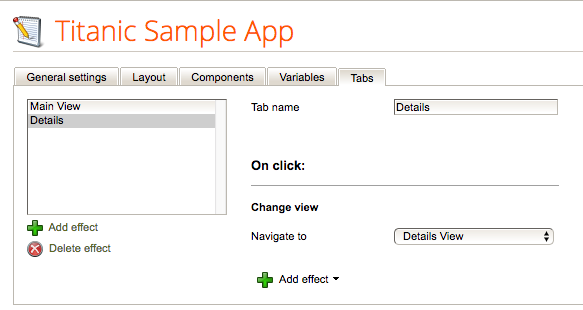
もう一つのタブをDetailsと名付け、同様に以下のように設定します。

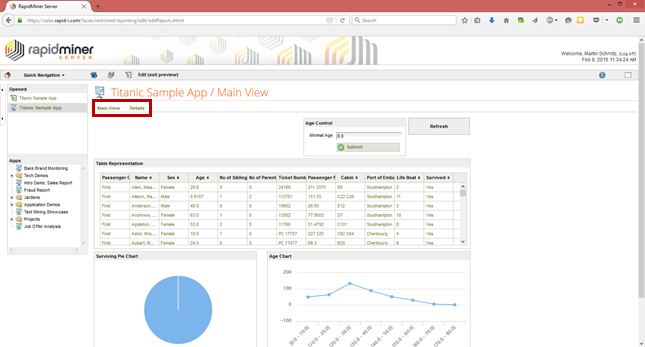
アプリケーションを保存しプレビューへ移動したら、Web Appの上に作成したタブがあるのを確認してください。
初期化と遅延
大きなウェブアプリケーションをお持ちの場合は、!Initializeプロセスが数秒以上かかってしまうという問題が発生します。これは通常、ユーザーにとっては時間がかかり過ぎてしまいます。この問題を低減するためには、!Initializeプロセスを分割する必要があります。例えば、起動の際のメインビューに対してのみ実行する!Initializeプロセスを作成したり、タブ切り替えでタブを変更する前に、それぞれのタブに対してのみ実行する!Initializeプロセスを作成することができます。
まとめ
ここまでで基本的なWeb Appを一緒に構築しました。Web App作成の基礎を知り、RapidMnierのプロセスで想像されるすべての機能性にこの知識を組み合わせることができます。もちろん選択ツリーやCSS、様々なAPIの統合、アプリケーションオブジェクトでのドキュメントの使用など、高度なチュートリアルに含まれるオプションもあります。しかし、これらはすでにこのチュートリアルで学んだことに基づいており、簡単に理解できるでしょう。

